Welcome to the second step in our free professional learning series on class and student blogging!
The tasks can be completed at your own pace and in any order!
The aim of this step is to:
- Help you understand how pages are used on class blogs
- Set up an About page, Guidelines page, and Contact page on your class blog.
Introduction to pages
Pages on blogs are normally used for information that you want to share with your readers but don’t expect to update frequently.
The main things to remember are:
- Pages are best suited for information you rarely update such as your About, Contact, and Blogging Guidelines pages.
- Situations where you want students to discuss a question or topic are better suited to publish as a post and not a page.
- Assignment and homework information is normally best published as posts and not on a page.
- Too many pages can make information harder to manage and find.
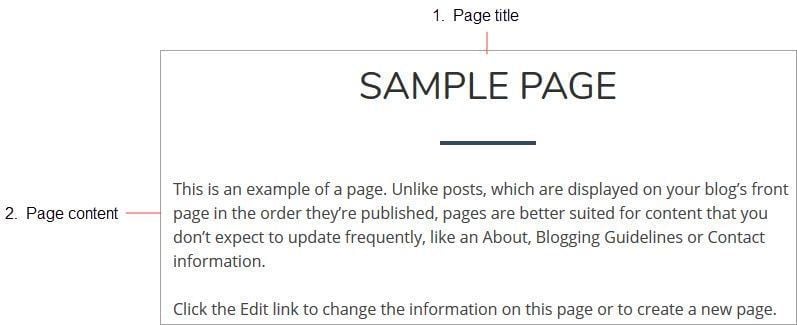
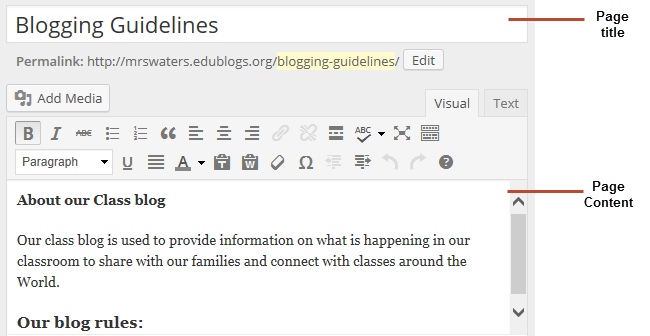
If you look closely at a page you will see it is normally made up of:
- Page title – This tells the reader what the page is about. A page title will often be fairly short as they won’t display properly on your blog otherwise.
- Your page content – This is information you want to share on the page. Like with posts, the content could be a mixture of text, links, images, videos etc.
- Comments – Most themes support comments at the bottom of the page. This allows your readers to add a comment to your page. Comments are disabled on pages by default and can be enabled.

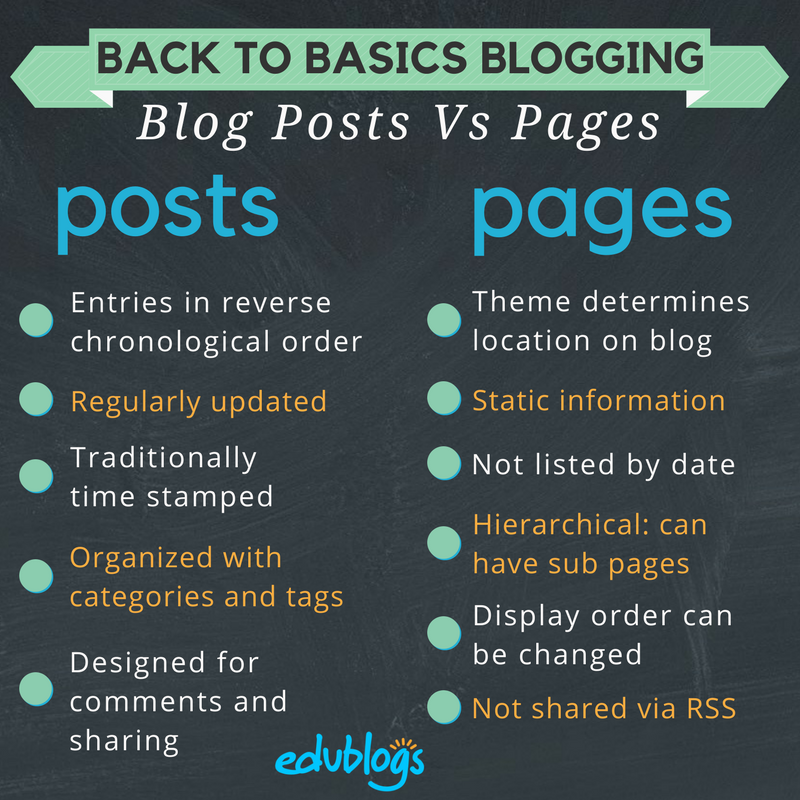
Watch the following video to learn more about the difference between pages and posts.
Here’s a quick visual summary of the differences. We also have a post on The Edublogger that explains the differences between posts and pages further.

Why you need an About page
You never know how someone might find your blog — Google search, Twitter, Facebook, or a link from somewhere else.
One of the first things a new visitor looks for is your ‘About’ page.
The reasons for having an About page on a class blog include:
- To provide information for your students, parents, and families about the purpose of your class blog and how to use it.
- To help your class connect with other classes in other locations and countries.
Here are some ideas on the type of information you might include on your About page:
| For students and parents | To connect with other classes |
|
|
Examples of About pages on Class blogs
Check out the following examples to see how About pages are used on Class blogs:
- Mr. Baldock’s Class (Grade 3)
- Present with Ms. B’s Bloggers (Grade 4) – About us, About our blog, What is a blog? and About Ms. B
- Mrs. McKelvey’s Bloggin’ Frogs (Grade 4)
- Huzzah (Grade 6/7)
- Ms. Eichner’s 7th Grade Social Studies
Create your About page
 All newly created blogs come with a ‘Sample page‘ created.
All newly created blogs come with a ‘Sample page‘ created.
All you need to do is edit the ‘Sample page’ to change it into your About page
Here’s how you create your About page:
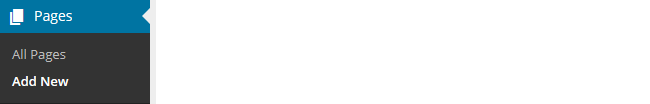
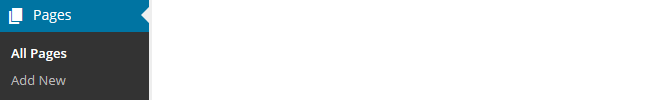
1. Go to Pages > All Pages.

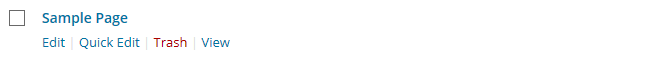
2. Hover your mouse over the Sample Page title to bring up the action menus.
3. Now click on Edit.

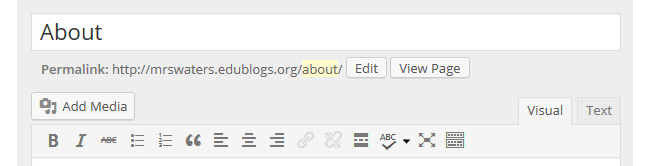
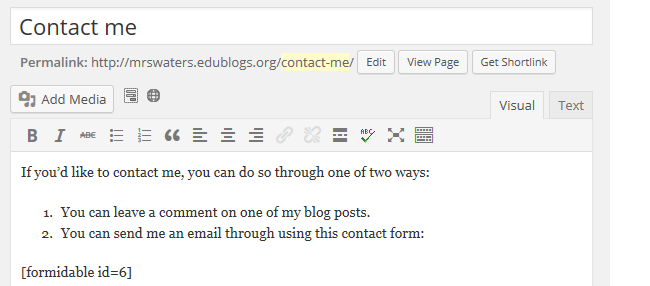
4. Change the title of your page from Sample Page to About page.
5. Edit the permalink to change it to about.
It should now look like this!

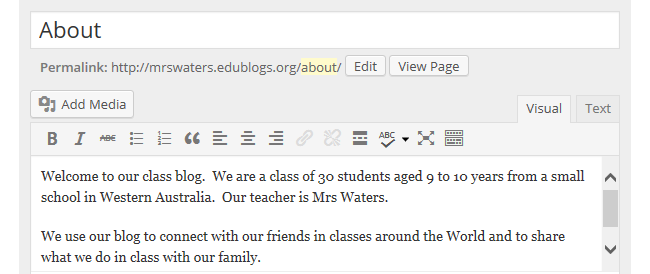
6. Now just add your about information and when finished click Update.

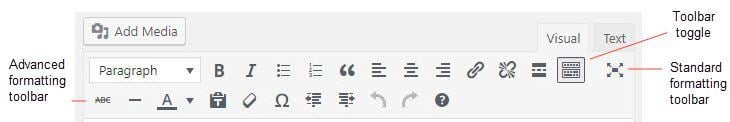
Visual editor overview
The area where you write your pages and posts is by default in Visual Editing mode which uses WYSIWYG (What You See Is What You Get) option for formatting.
It works similar to any word processing software.
Simply write your post, highlight any text you want to format, and then click the appropriate button on the toolbar to add formatting such as bold, italics, or a numbered list.
The Toolbar Toggle icon is used to view the advanced formatting options in the second row including heading styles, underlining, font color, custom characters, undo, redo.
You switch between Visual Editing mode and HTML editing mode by clicking on the Visual or Text tab. Text or HTML editing mode is not something beginner bloggers need to worry about.

Below is a quick video tutorial on the visual editor:
Why have blogging guidelines?
There are two key reasons why guidelines are an essential part of your blog:
- Internet safety
- Ensuring high standards of writing
These apply to students, parents, and all of your blog visitors.
Blogging is an ideal way to teach about internet safety in an authentic and ongoing way. But just because students are blogging and using online tools, doesn’t mean they are automatically learning about appropriate online behaviors. This needs to be modeled, taught, and reinforced.
Read more about using blogging to teach about digital citizenship.
When coming up with your blog guidelines, you will need to consider
- The types of identifying information that is appropriate in posts and/or comments. Consider what your rules will be about the use of last names, images, and personal information.
- What you should and shouldn’t write in posts and comments.
Some guidelines may be specific to your school and your school policies. Be sure to check your school’s policies and make sure they are included — especially when it comes to using student names and photos on a public blog.
Creating your blogging rules and guidelines is something you can do yourself or as a whole class activity. Getting students to be part of a collaborative discussion on guidelines gives students more ownership and a deeper understanding.
Examples of blogging guidelines
Check out the blogging and comments guidelines on the following class blogs for ideas.
Remember: copying and pasting someone else’s work is not okay. If you adapt your blogging guidelines from someone else’s you should mention that and link to their site.
- Huzzah is a grade 6/7 class from Canada
- Kathleen Morris’ created these guidelines for her primary Arts classes
- Dominic Salvucci has set up blogging guidelines for his high school seniors
- SCHS Open Studio is a year 9-12 Ceramics Class in Florida
- Miss Sporn’s Class is a group of year 2 students from South Australia
- The Avery Bunch is a technology class in Massachusetts
- Kim Cofino created these guidelines for classes when teaching in Bangkok
- Mrs. McNally’s Mumblings is a high school English class
Create your blogging guideline page
Once you’ve decided what you want to include in your rules and guidelines it is now just a case of publishing them on your blog as follows:
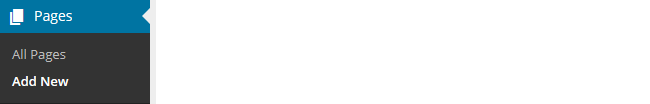
1. Go to Pages > Add New.

2. Now just give your page a title, add your content and click Publish.

Making contact easy
Those that visit your blog might also have a need to contact you. This makes it easier for parents to contact you and for other classes to connect with you.
Many teachers choose to create an entirely separate “Contact” page to go with the “About” page.
Here are some tips to consider:
- It’s best not to put your email address on your blog. A contact form (using a contact or form plugin) is better as it protects your email address from spammers.
- If you do want to provide your email, use text and something like support (at) edublogs (dot) org or an image of your email address to make it hard for spammers to pull your email address. Here’s an email icon generator you can use.
- Personal phone numbers are probably not something you want to share either — but sharing a school phone number might be appropriate for some people.
Other things to share might include Facebook, Twitter, or other social media profile information. Some of these are also shared by adding widgets to your class blog. We’ll show you how this is done later in this series.
Create your contact page with a contact form
Once you’ve decided what you want to include on your contact page, and if you want to use a contact form, it is just a case of creating a contact page and activating the Formidable Pro plugin.
- Note: To add a contact form you would need a pro subscription. as the Formidable Pro plugin is available for pro blogs only.
- Here’s an example of what the Formidable Pro plugin contact form looks like on Unlocking the Universe.
Here’s how to create a contact page using the Formidable Pro plugin
Note: The Formidable Pro plugin is available for pro blogs only.
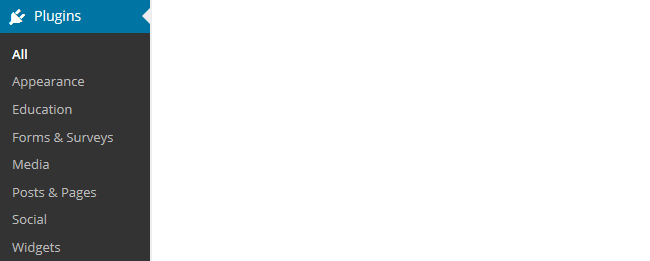
1. Go to Plugins > All

2. Activate the Formidable Pro plugin.
3. Go to Formidable > Forms.

4. Click on Add New

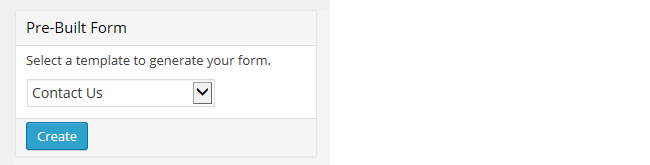
5. Select Contact Us and then Create.

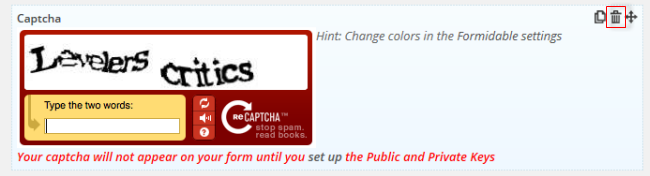
6. Hover your mouse over the Captcha field, now click Trash to delete it.

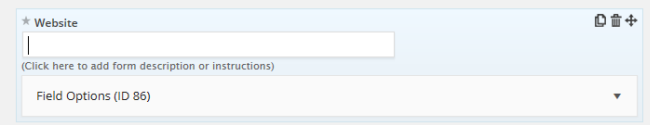
7. Now just edit the contact form to customize it to your needs.
- The * next to a field means this is required information to submit the form.
- Clicking on the * changes it to not required
- Clicking on the Title allows you to edit the name.

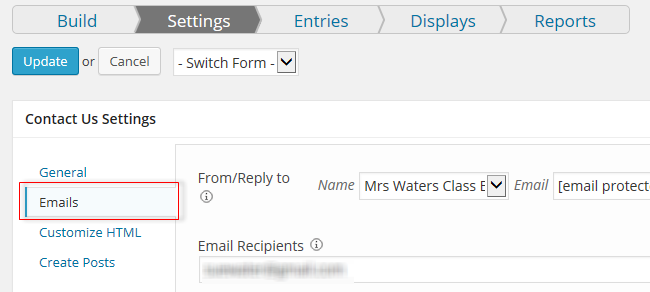
7. You can update the email address by clicking on Settings > Emails.

8. Once you’ve made all changes click Update.
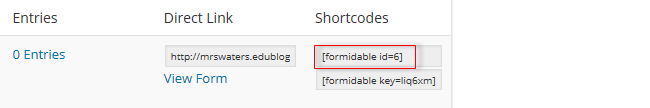
9. Now go back to Formidable > Forms and grab your Contact Us shortcode.

10. Go to Pages > Add New.

11. Add a page title, your content, the Contact Us shortcode and click Publish.
Other types of pages
There are lots of different types of pages you can add to class blogs.
The main things to remember are:
- Pages are best suited for information you rarely update such as your About, Contact, and Blogging Guidelines pages.
- Situations where you want students to discuss a question or topic are better suited to publish as a post and not a page.
- Assignment and homework information is normally best published as posts and not on a page.
- Too many pages can make information harder to manage and find.
We’ll show you how to use posts in Step 3 of our class and student blogging series.
Examples of other types of pages
- How to comment
- Kathleen Morris’ How to leave a quality comment poster
- Mrs. Yollis’ How to comment video
- Alexandra Duarte includes a rubric in her How to comment page.
- Becky Versteeg has a before you comment page for parents
- What is a blog and why we blog
- Mr. Baldock’s Parents/Carers’ page.
- Resource links
- Kelly Cross’ fractions websites and Hour of Code resources
- Class calendar
- Syllabus
- Jurupa Hills High School Photography
- NCS Chemistry and Physics class info and syllabus
- Meet the class — A creative Thinglink by Mr. Rockey’s Westwood with Iford Orchid Class
- Student blogs — SCHS Open Studio (high school ceramics)
- Family contributions — Mrs. Crockett and Miss Dunsiger’s Rousseau’s ELP 1
- Reading reflection — Mr. McCray’s task for students
- Downloadable handouts — Roslyn Green’s Year 7 History
- How to blogging videos — Mr. Ewert’s 7/8 students
Setting up page links
Some themes automatically add a link to pages in their top navigation while on other themes you need to add a pages widget or set up a custom menu to add the page links.
Personally, I prefer to set up my top navigation using a custom menu as links in the top navigation are easier for readers and it allows you to customize the links considerably more.

You’ll find step by step instructions for setting up custom menus here.
Frequently Asked Pages Questions
These are some of questions around pages that we’re commonly asked.
1. How do you enable comments on pages?
Most Edublogs themes support comments on pages and by default comments are disabled on pages.
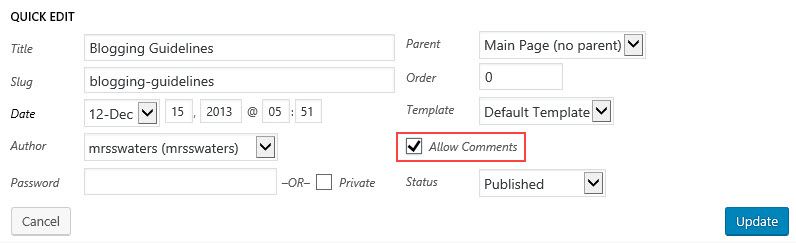
You can enable comments on pages using Quick Edit as follows:
1. Go to Pages > All Pages

2. Locate the post or page you want to enable comments on
3. Hover over its title to bring up its action menu and then click on Quick Edit.

4. Select ‘Allow Comments’ and then click on Update.

2. Why won’t comments display on pages?
Most of our themes support comments on pages however there are a few themes that don’t.
If the theme you are using doesn’t support comments on pages, and you would like this feature, then you will need to use an alternative theme.
3. What does the Nothing Found message on my front page mean?
By default, the front page of your blog is set to display your latest posts.
If you delete the default “Hello World’ post before you publish a new post then your front page will display ‘Nothing Found’, ’404 – Not Found Error’ or something similar depending on the theme you are using.
This message is displayed because there is nothing to display on your front page.

You’ll find step by step instructions on how to fix a Not Found message here.
3. Is it possible to publish posts to different pages on my blog?
We’re often asked if it is possible to add posts to other pages, rather than just the front page of the blog. This is commonly asked by educators who want to use one blog for multiple classes or subjects – check out Mr. Cartlidge’s Science Blog to see how it works.
And yes you can! But it does involve slightly advanced blogging skills. You’ll find step by step instructions for sending posts to different pages here.
Your task
Blogging is about sharing, collaborating, and learning from each other. Here’s your chance to ask a question, comment, and get involved!
Complete the following tasks:
- Create an About Page, How to Comment page, Blogging Guidelines page, or Contact page and then leave a link to your new page so we can have a look at how you went. Remember to refer to the examples we’ve provided for ideas!
- Read through the most recent comments in reply to this post and leave a response to another person’s comment.
Remember to leave a link to your blog in your comment so we can have a look at your new blog!

Getting there:
http://tollgate4a.edublogs.org/about/
http://tollgate4a.edublogs.org/blogging-guidelines/
It’s going ok so far!
Hi 4A
Thanks for sharing a link to your About page and Blogging Guidelines.
They look really good!
Sue Waters
Support Manager
Edublogs | CampusPress
I enjoyed looking at other school’s pages and was interested in how others approached the guidelines and commenting section of their blogs.
I was really drawn to the About pages that included maps, I thought they made a very appealing visual and gave an immediate sense of place to the blog. Baldock & Charlesworth also included classroom photos and a Google street map which was interesting.
I struggled with creating guidelines that were clear and succinct so I was curious to check out those pages. I liked Mrs. Hammons best, the font was big enough and the guidelines were clear and there weren’t too many.
I loved Huzzah’s Google slide show explaining best comment practices.
Here is the link to my blog. I created it over the summer but recently edited it for 4th graders to use for a book award program. http://hanoverstreetlibrary.edublogs.org/cape-town/
-Katrina Hill
Hi Katrina
Thanks for sharing a link to your Posting Guidelines and for sharing what you liked about each blog.
Your Posting Guidelines look really good!
I also doubled checked your settings to make sure that all comments are moderated and confirmed that you have removed the option to add name and email address. All settings look correct.
Sue Waters
Support Manager
Edublogs | CampusPress
I like that you do not have many guidelines as your were saying in your post. It does make it less cumbersome to remember all of them. I plan to cut down on mine over time once I really have the ideas of this blog more down pat.
My links:
https://tatiananedelko.edublogs.org/about-2/
https://tatiananedelko.edublogs.org/blogging-guidelines/
https://tatiananedelko.edublogs.org/contacts/
Many thanks for such nice tips. Though I face some problems. Here they are:
1 Can’t activate the Contact Form plugin and Formidable Pro plugin. They are not free.
2.Can’t disable comments.
Hi tatiananedelko,
Sorry and all the contact form plugins are Pro only. We didn’t think of that aspect when writing this step. A simple option is to add your email address to the bottom of your About page. That is a common place parents would look if they wanted to contact a teacher.
To disable comments go to Settings > Discussion and uncheck the option to “Allow people to post comments on new articles.”
If you already have post published, then you’ll need to go to Pages > All Pages to bulk edit the existing posts to disable commenting – http://help.edublogs.org/bulk-editing-posts-to-apply-changes-to-multiple-posts/ .
To do that on the Posts > All Posts page, check off all the posts on which you want to disable commenting. Then at the top of the page select “Edit” in the Bulk Actions drop down and click Apply.
When the editing window opens, change the Comments option to “Do not allow.” Then click update. This will turn off commenting for existing posts.
Good Evening All,
Just completed my All About page, guideline page and contact page.
http://mrsdeespencer.edublogs.org/about/
http://mrsdeespencer.edublogs.org/guideline-page/
http://mrsdeespencer.edublogs.org/contact/
I’m really enjoying being able to work at my own pace.
Hi mrsdeespencer
Thanks for sharing a link to your new pages. They all look really good.
Great to hear that working at your own pace helps!
Sue Waters
Support Manager
Edublogs | CampusPress
After a lot of editing and moving around, I decided on a new theme and was able to accomplish all of the next steps.
You can view my about page here: https://swatkins.edublogs.org/about/
You can view my blogging guidelines here: https://swatkins.edublogs.org/bloggingguidelines/
and then my contact information is here: https://swatkins.edublogs.org/contact/
Hi swatkins
Thanks for sharing a link to your new pages. You were using Brand New Day previously. Was it the lack of page links in the top navigation that made you decide to change to BlueBird?
Your new pages look really good! I love the commenting photo on your Commenting tips page!
Sue Waters
Support Manager
Edublogs | CampusPress
Absolutely!!! I was never able to figure it out and so many others had it, so I thought I was missing something!! I like the blue bird though. It is cute, but I still may experiment on others…. 🙂
Thanks for the compliments, I am liking the look as well.
I am so glad I found this course- I was really struggling on my own and now feel as though I will be able to set up a blog and maintain it!
mundulla.edublogs.org
http://mundulla.edublogs.org/about-us/ for our about us page.
I will need to work on what I post but this is my start.
Hi Mrs Packer
Thanks for sharing a link to your new pages. Great work!
I’ve made a slight adjustment to your image in the About page. Well dome with the contact form. Remember to submit a test form to confirm that you receive the email notification.
Sue Waters
Support Manager
Edublogs | CampusPress
Here is my link to my blogging guidelines! It was great looking at examples from others
https://morrismightys.edublogs.org/our-blogging-guidelines/
Feeling a little overwhelmed at present!
Hi Mrs Morris
Thanks for sharing a link to your blogging guidelines and great to hear checking out examples helps.
It can be a bit overwhelming initially. Key is work at your own pace, step by step and don’t hesitate to contact us for help if you need assistance.
Your blogging guideline page looks good!
I noticed you are using the theme Dairy Cute. It is a nice theme but it is one of our older themes and designed to be viewed on a computer. Parents and students often view blogs on mobile devices. I recommend changing your theme to a mobile friendly theme as these themes work well on all devices. You’ll find the mobile themes under that category in Appearance > Themes.
Let us know if you need our help choosing a different theme.
Sue Waters
Support Manager
Edublogs | CampusPress
I’ve set up a couple of pages but want to go through the rules and guidelines of leaving blogging comments with students before I publish anything. More to come soon
Here is my contact link.
http://missbryceland.edublogs.org/sample-page/
Hi Miss Bryceland
Thanks for sharing a link to your pages. They are all looking really good.
I’ve just made a couple of quick edits. I’ve changed your About page URL from http://missbryceland.edublogs.org/sample-page/ to http://missbryceland.edublogs.org/about/ and embedded the YouTube version of What is a blog into your Blogging Guidelines page.
Sue Waters
Support Manager
Edublogs | CampusPress
It took me a while but I have created an about, a guideline, and contact page.
Let me know what you think :
http://swiseman.edublogs.org/
Hi there. Here is my About us link. I have kept it fairly simple!
https://morrismightys.edublogs.org/about-the-mighty-morris/
Simple is good! 🙂
Thanks for the comment to keep us up to date with your progress!
Elliott
Edublogs Support
Hello all,
I’m sure I’ll do some more tweaking, but this is what my blog looks like so far:
http://mrsgreenhow.edublogs.org/
About:
http://mrsgreenhow.edublogs.org/about/
Rules & Regs:
http://mrsgreenhow.edublogs.org/rulesregs/
Contact page:
http://mrsgreenhow.edublogs.org/contact/
Thanks everybody!
BKG
Hi Mrs Greenhow
Thanks for sharing a link to your new pages! They all look really good and your new blog is coming along well! Remember to test your contact form to confirm you receive the emails.
One thing I notice is the green background is a bit bright. I probably notice it more due to my large monitors but I would adjust it to make it slightly lighter. Would you like me to adjust it?
Sue Waters
Support Manager
Edublogs | CampusPress
Hello All,
Here is a link to my blogging guidelines page.
http://mhahn49.edublogs.org/?p=58
see you all for the next step 🙂
Hello,
I have finished Teacher Challenge step 2. I have a blog guidelines page, a guidelines for writing comments page, and an internet links page. Here is my blog guidelines page: http://mundtscience.edublogs.org/blog-guidelines/
Thanks.
Hi Mrs. Mundt
Thanks for sharing a link to your new pages. I’ve set up a custom menu in Appearance > Menu and changed the title of a couple of your pages. Where possible it is best to keep your top navigation one row and the easiest way to do this is with a custom menu.
Your new pages look really good!
Sue Waters
Support Manager
Edublogs | CampusPress
Hi everyone,
Here is the link to our “Using the Knowledge Zone” page. It is a combination of blogging guidelines and adding a comment page
http://mrsknipesknowledgezone.edublogs.org/using-the-knowledge-zone/
Looking good! 🙂 Glad you’re getting to grips with things.
http://year6wildy.edublogs.org/
And here is my revised blog complete with a couple of pages 🙂
I have made a couple of pages but only added content o this one – http://year6wildy.edublogs.org/term-overviews/
We have to give out a term overview each term so I thought this was a good opportunity to make a page for term overviews. Much better than putting them in a post. Will now go on to make my about us page.
Tis is great, =really getting me into our blog
I have added a “How to Comment” page. I am having a hard time uploading an image. I have been trying intermittently for a few hours, so I published and will revise later…
http://mrsfishertech.edublogs.org/how-to-comment-2/
Again, please make any suggestions- I’d appreciate it!
I’ve created an About page, a Contact Me page, a Blogging Guidelines page, and a Resources page.
https://msnav.edublogs.org/
Hi Mrs. Navratil
Thanks for sharing a link to your new pages!
I’ve noticed that you are using the theme Dairy Cute. It is a a nice theme, and is very popular. but it is one of our older themes and designed to be viewed on a computer. Parents and students often view blogs on mobile devices. I recommend changing your theme to a mobile friendly theme as these themes work well on all devices. You’ll find the mobile themes under that category in Appearance > Themes.
What about the theme Patch Work or Misty Lake? They are both mobile friendly.
You new pages all look really good and you’ve done an excellent job setting up a custom menu. If you change themes you need to select your custom menu again in Appearance > Menu.
Sue Waters
Support Manager
Edublogs | CampusPress
Hey All,
Here is a link to my About Me Page.
http://mhahn49.edublogs.org/mrs-hahn/
Hi mhahn49
Thanks for sharing a link to your About page. It looks really good!
Sue Waters
Support Manager
Edublogs | CampusPress
Here is a link to the “About” page. This blog is my blog for the technology program in the Lower School. I update it monthly for parents to see samples of work. Eventually, I would like to have students blogging and posting work. I was not sure what to include here… Your suggestions are most welcomed!
http://mrsfishertech.edublogs.org/?p=112
Hi mrsfishertech
Thanks for sharing a link to your About Page. Your About page looks really good and I’m not sure you need to add anything else as it covers all the essential points.
I did make a few minor changes to a couple of the other pages. There was some bad code on your Comments page which was affecting the width of the text on the page (making it display too narrow). I’ve removed that code and now the text is formatting properly. On your Our Program page underlined some headings. It is better to avoid underlines and use Heading styles because underline is normally used to indicate links. I’ve changed it to a heading style so you can compare the difference.
Your blog is looking good!
Sue Waters
Support Manager
Edublogs | CampusPress
Once again I love the Huzzah blog about page. I have tried to set up an about page but I am getting a word press error which says ‘are you sure you want to do this?’
I will try again later but maybe I’m doing something wrong?
Im also wanting to set up a new age for our term overviews. Thought it might be better to put them in a page rather than on the blog. What do you think?
Hi year6wilderness
Sorry you had trouble creating the About page. We had a temporary issue the other day which was affecting some users.
Your new Terms Overview page looks good ( http://year6wildy.edublogs.org/term-overviews/ ) and this is a good example of content you would add to a page.
Sue Waters
Support Manager
Edublogs | CampusPress
Hi. After reading this step, I have created a How to Leave a Comment page on my blog. You can see it here http://ops5infolit.global2.vic.edu.au/how-to-leave-a-comment/
I am looking forward to receiving lots of comments from students, parents and other visitors to my blog!
Hi Dominie
Thanks for sharing a link to your How to leave a comment page. It looks really good.
Sue Waters
Support Manager
Edublogs | CampusPress
Hi everyone!!
I have had this blog for years (http://pchujman.cumbresblogs.com/about-us/) but it didn´t have an “about us” page!!!
Now I have created one and I believe it is really important to tell our readers what the purpose of the blog is!
Let´s go on learning
I set up my About Page
http://harbortt.edublogs.org/about-page/ and a guidelines page http://harbortt.edublogs.org/blogging-guidelines/
on my site.
Onto step 3!
Hi Terri,
I 100% agree that middle schoolers are always interesting – never a dull moment 🙂
Good idea to include an image of your email address to help cut down on spam!
Dan Leeman,
Edublogs Support
HI!
I have set up our “About” page – http://ljrobertson.edublogs.org/about/
Loving working through these challenges and finding out new things about this whole new world of blogging!
Louisa
Hi Louisa,
Thanks for sharing your about page! It would be fun to see a picture of your class, school, or a project when you get a chance – always makes about pages more engaging 🙂
Dan Leeman,
Edublogs Support
Hello!
I have set up my about page & blogging guidelines page at bmscareercenter.edublogs.org and http://bmscareercenter.edublogs.org/about/. I didn’t set up a contact page but chose instead to leave that information on our about page.
Thanks,
Donna McBrayer
BMS Career Center
Hi Donna
I have just had a look at your blog and I really like the layout!
Your About Us page is complete and alluring!
Good work!!
Pat
Hi Donna,
Looks good – fun to see the map on your about page! You might consider reserving that blue font for links and link your email address and blog to make them clickable as links.
Dan Leeman,
Edublogs Support
Hi Donna
Thanks for sharing a link to your About and blogging guidelines page.
I’ve noticed that you are using the theme NotePad Chaos. It is a a nice theme, and is very popular. but it is one of our older themes and designed to be viewed on a computer. Parents and students often view blogs on mobile devices. I recommend changing your theme to a mobile friendly theme as these themes work well on all devices. You’ll find the mobile themes under that category in Appearance > Themes.
We can achieve a similar feel with one of our mobile friendly themes. Would you like us to help customize one of the new mobile friendly themes?
Not sure if you saw Dan’s comment? He said You might consider reserving that blue font for links and link your email address and blog to make them clickable as links. Links are often represented by blue which is why he made that suggestion. Would you like us to link your email address so when they click on the link it opens up their mail?
Sue Waters
Support Manager
Edublogs | CampusPress
I set up an About page http://sbharrison.edublogs.org/about/
but I can’t seem to get it to appear alongside my blogging guidelines and contact tab on the front page of my site. I actually ended up emailing for support.
Hi Shane,
Good idea to email the support team, looks like it all worked out now!
Dan Leeman,
Edublogs Support
Here is my link to the About page: http://mstlandry.edublogs.org/about/
and the link to Guidelines page: http://mstlandry.edublogs.org/blogging-guidelines/
I decided against a contact page.
Hi Ms Landry
Thanks for sharing a link to your new pages. Your About page and blogging guidelines look good!
Sue Waters
Support Manager
Edublogs | CampusPress
Hi I’ve worked through these pages and added an About me. I got lost with the Contact form so will revisit that later. Here is my link.
http://melhicks.edublogs.org/about/
I had trouble editing the header image? No choices in the Appearance menu?
Hi Mel
Thanks for sharing a link to your About page. When we get to the step on adding images I recommend adding a photo to your About page as it helps grab attention and breaks up the text.
The theme you are using doesn’t include the option to add a header image. If you could send us the header image you would like to use we will have a look at suggest some themes that would work with your header image. Send the header image to support@edublogs.org
Your current theme also doesn’t add links to pages when they are published so I have added the pages widget to the sidebar.
Sue Waters
Support Manager
Edublogs | CampusPress
Hi everyone,
Here is the link to our About Us page: http://mrskoudelka.edublogs.org/about-us/
….and our Blogging Guidelines page: http://mrskoudelka.edublogs.org/15-2/
Now on to step 3!
Hi Mrs Koudelka
Thanks for sharing a link to your About and blogging Guidelines page.
I recommend you add an image to your About page when we do the step on using Images. Images help grab attention. I’ve also change the URL of your Blogging Guidelines page to http://mrskoudelka.edublogs.org/blogging-guidelines/ and disabled comments on that page. Makes the page look neater when comments are disabled.
Sue Waters
Support Manager
Edublogs | CampusPress
My students and I worked together to create our About Our Class page. We checked out some of the suggested blogs and listed the things that we thought were important to share about us. Here is our About Our Class page: http://1008wgs.edublogs.org/about/
Likewise, we developed our blogging guidelines together. Students were asked to think about what we could share about ourselves online, and what we would like to see in terms of the content, tone and quality of comments. Again, we checked out some of the suggested blogs to make sure we had covered everything. Here are our Blogging Guidelines: http://1008wgs.edublogs.org/blogging-guidelines-2/
We have not set up a Contact Us page yet, as the Contact Form plug-in doesn’t appear to be free anymore. I am waiting for my school to upgrade my account to Pro. We’ll set this up as soon as we are able.
I have set up a few other pages and will start adding information to them soon.
Hi Miss Andrews
You and your students have done an amazing job with your new class blog! I can tell from reading your About page and Blogging Guidelines page that the students worked together with you to create pages. Love your Parent/Guardian page ( http://1008wgs.edublogs.org/blogging-guidelines-2/ )!
Sorry and all the contact form plugins are Pro only. I didn’t think of that aspect when writing this step. I can see you have now set up your Contact page. Make sure you test your contact form by completing it — to confirm you receive an email.
Your theme Big Brother works really well. This is one of my favorite themes at the moment.
Sue Waters
Support Manager
Edublogs | CampusPress
I decided to combine and blog guidelines… if I need to separate out I can later! http://qpsit.edublogs.org/about/
Hi Mrs S
Thanks for sharing a link to your About page. Due to the nature of your blog combining them into one page is a good approach. If you use social media accounts to connect with other educators I would add links to the accounts on your About page or into your sidebar.
Sue Waters
Support Manager
Edublogs | CampusPress
I really like our class updates page. We added pictures of field trips, dance performances and students of the month!
http://nmccammond.edublogs.org/class-updates/
Hi Noelle
Thanks for sharing a link to the pages you’ve set up. The class update page is a great idea. The videos are a bit wide for your current theme and overlapping into your sidebar. A mobile friendly theme with a wider content area will fix this.
Your other pages are looking great.
Sue Waters
Support Manager
Edublogs | CampusPress
Here is my blog page: http://ksandora.edublogs.org/
I have added a page for comment guidelines for my students. I debated back and forth about adding an ‘About’ page, but in the end I just put a brief welcome post on the ‘Home’ page. I’m not sure if this was the way to go or not. When I post each student’s Prezi, I’d like to divide them up into two groups based on their classroom and post them on the pages that I created (3B and 3S), but I’m not clear on how to do this. I tried looking at the instructions for sending posts to pages other than your front page, but I couldn’t get it to work. I also tried embedding a Prezi into a post, but that didn’t work either. I have much more exploring to do!
Hi Mrs. Sandora
Thanks for sharing a link to your pages. I’ve made some quick changes to the Welcome page to add in some links. I would hold off on the About page. As your blog develops you will soon work out if it needs one.
Your current set up means that you would need to edit the 3B and 3S page to add all the Prezis to each page. If you want students to publish their research as posts then you will need to add all students as users to the blog so they can publish their own posts using Posts > Add New. If you decide you want to add students as users to your class blog then the best option is to use My Class > Add Student Users. Please discuss with us if you do decide to so we can provide detailed instructions.
You can’t embed a Prezi on a free blog. Only Edublogs Pro blogs and student blogs attached to a Pro blog via My Class can add embed code. We can’t allow on free blogs due to misuse by spam bloggers (people who create blogs to promote products or websites).
Sue Waters
Support Manager
Edublogs | CampusPress
Thanks for your help with links and for the feedback Sue. I think I originally planned on adding the Prezis myself, but now I’m giving some thought to adding the students as users so that they can contribute and participate more actively. I’ll let you know when I get that far! Thanks!
Unfortunately, I cannot afford upgrading to a Pro account, so I’ll have to make do with the Free account. Would an alternative solution be to insert a screen shot of the Prezi along with a link to the presentation? If that would work, it would be a bit more visual than just including a link.
Thanks,
Karen
I am still having difficulty figuring out how to add each student presentation so that it appears on the appropriate page – 3B or 3S. I added a new post (this time with a screen shot of a presentation and a link to the prezi) and checked off ‘3B’ in the category list, but the post just shows up on the right hand side as a little link, not as a full sized post on the actual page. What am I doing wrong? Here is the link to my blog: http://ksandora.edublogs.org/
I am also thinking that I’ll have to post all of the students’ presentations on my own instead of setting up a class, since I do not have a Pro account, correct?
Thanks!
Karen
Hi Mrs Sandora
To send their posts to different pages on your blog you need to assign a category to their posts and use a custom menu for their top navigation.
If you click on 3B you will now see I’m linking the category http://ksandora.edublogs.org/category/3b/ If you go to Appearance > Menu you will see I’ve added a category link to the custom menu and are using a custom menu for your top navigation.
To do the same for 3S you need to publish a post assigned the category 3S then go to Appearance > Menu, remove the page titled 3S and replace it with a link to that category then click Save. You can read how I did it here – http://help.edublogs.org/using-categories-to-organize-your-blog/
You can add your students as users to the blog using Users > Add New. My Class > Add Student Users is the better option because you can use a preset password where as Users > Add New doesn’t allow you to use a preset password and the automatically generated password can be very strong (hard for younger students).
Sue Waters
Support Manager
Edublogs | CampusPress
Hi Karen
The alternative solution is to add a screenshot and link to their Prezi like you’ve done here – http://ksandora.edublogs.org/2015/03/01/everglades-national-park-by-delaney/
Sue Waters
Support Manager
Edublogs | CampusPress
Thanks for your help with linking to category pages Sue. I really struggled with this, but I think I finally got it figured out and everything now seems as it should be (http://ksandora.edublogs.org/).
I have set up my About page and Blogging guidelines. Here are the links:
http://msvotaw.edublogs.org/about/
http://msvotaw.edublogs.org/blogging-guidelines/
I got a lot “wordier” with the Blogging guidelines than with the About page. I’ve had my students blog as an exit ticket sort of thing, so I was trying to pinpoint a lot of the problems I’ve seen there with these guidelines.
Hi Ms. Votaw
Thanks for sharing the links to your About page and blogging guidelines.
Your blogging guidelines look great. When we get to the section on adding images I would add some to the About page and maybe break the sentences into paragraphs. Both will help it look longer and the images will grab attention.
I noticed you are using Mystique. It is a nice theme like Dan says but it is one of our older themes and designed to be viewed on a computer. Parents and students often view blogs on mobile devices. I recommend changing your theme to a mobile friendly theme as these themes work well on all devices. You’ll find the mobile themes under that category in Appearance > Themes.
I would use Qunitus. You can achieve a similar look with Qunitus and it is mobile friendly.
Sue Waters
Support Manager
Edublogs | CampusPress
Hello everyone!
Here’s the link to my blog: http://danibarra.edublogs.org/
I’ve followed your advice on changing the theme to a mobile friendly one. I hope it works!
You can also find my “about” and “commenting guidelines” pages.
I haven’t been able to create a contact page as it only allows for ProEdublogs plug-ins. What can I do about it? I wanted to use a Contact Form for this….
I’ve also realised that I might need a hand with managing the menu.
Best!
Hi Daniela
The change to Qunitus looks really good and works. Thanks for sharing a link to your About page and Blogging Guidelines. They look really good!
Sorry and all the contact form plugins are Pro only. I didn’t think of that aspect when writing this step. A simple option is to add your email address to the bottom of your About page. That is a common place parents would look if they wanted to contact a teacher.
Your top navigation menu looks okay. Did you still need a hand with this?
Sue Waters
Support Manager
Edublogs | CampusPress
Here is my about page. Its a work in progress and I only get to do a task in between life (which happens to be parenting at the moment)
http://more2say.edublogs.org/about/
Hi Ms Armen
Thanks for sharing a link to your About page. Enjoyed reading the information you shared. It is worth considering adding a photo to your About page. Photos help break up text and grab attention.
I also noticed that you haven’t change the default tagline. You can edit it in Settings > General.
Sue Waters
Support Manager
Edublogs | CampusPress
Hello Everyone. Here is my Blogging Guidelines page. I may add more later.
http://mrsgrants4thgradeclass.edublogs.org/blogguidelines/
Now on to step 3.
About us page.
http://mrsgrants4thgradeclass.edublogs.org/?p=28
Hi Mrs Grant
Thanks for sharing a link to your Blogging Guideline and About page. Love how you asked others to share their favorites. Great example of closing with a question to encourage parents and other classes to share answers that help you connect with them. Are you going to register your class for the March Student blogging challenge – http://studentchallenge.edublogs.org/2015/02/15/register-as-a-class/ ?
Well done.
Sue Waters
Support Manager
Edublogs | CampusPress
http://room5brandon.edublogs.org
About and blogging guidelines page done. Still not that happy with the background and text colour, but finding it tough to figure out the right mix of colours so it looks cool, but is also able to be read.
Hi room5brandon
Not sure if you change the background color since submitting this comment but I think the current color works fine. The text is readable and the color looks nice.
Edit: Forgot to check the pages. The color was working on the posts but not the pages. I’ve adjusted it slightly to help with the pages.
I’m wondering if the theme Hum might help?
Sue Waters
Support Manager
Edublogs | CampusPress
Hello Sue,
I have a question. As I tried to set up a contact page with a plugin, I didn’t see the “free” option that was shown in the tutorial on my edublog page. Am I missing something?
Here’s a link to my about page. http://sebrooks81.edublogs.org/aboutpage/
Mrs. Brooks
Hi Mrs Brooks
Sorry and all the contact form plugins are Pro only. I didn’t think of that aspect when writing this step. A simple option is to add your email address to the bottom of your About page. That is a common place parents would look if they wanted to contact a teacher.
Your About page and blogging guideline page look really good!
Sue Waters
Support Manager
Edublogs | CampusPress
I am finally starting to get the hang of this and I am very excited about all that I have learned about creating pages on my blog and some of the pages that are important to have within it. I was a little confused after reading the information on the contact page about how I should post my email address, so hopefully I did it correctly because I certainly don’t want any more spam. 🙂 I am so happy that I am finally figuring things out and it’s finally starting to become a bit easier for me to navigate. I also changed my theme to something more “mobile friendly” and I will probably change other things as I learn more and edit my pages as I see the need or see something I like better. Here are my links:
About Me- http://mholley.edublogs.org/about-me/
Commenting Guidelines- http://mholley.edublogs.org/commenting-guidelines/
Contact Information-http://mholley.edublogs.org/contact-information/
Hi Ms Holley
Great to hear you are getting the hang of it!
The theme Patchwork is a really good choice. Hadn’t thought of it but works really well for younger students. Lovely clean font and is mobile friendly.
Your pages all look really good. I wouldn’t change anything on the pages. Email spam is less of an issue nowadays as most domains run software designed to help deal with it but it is a good idea to make it harder for it to be read.
Sue Waters
Support Manager
Edublogs | CampusPress
I’ve created three pages for my students, one from a post I did about how to comment, and then another about how the rules of good writing apply to blogging specifically, and a third about how to use some simple html coding to add to your blog posts.
“I’m a Blogger!”
Continue the Conversation
Coding for Bloggeeks
I am curious … does html work in comments? Let’s find out.
Apparently it does. Yay experimentation! 😉
Hi Christy
Thanks for sharing a link to your pages!
They look really good and your students are doing some great posts on the class blog. Hope the author widget is helping?
And yes you can write HTML in comments 🙂
Sue Waters
Support Manager
Edublogs | CampusPress
Hello everybody,
I have completed the About page but I am also a lilttle confused as to how it appears. If I go to my dashboard it eventually appears under Home but I am not sure if it is uncategorized or if it is fine as is. Hope it look sokay. 🙂
http://teachermasha.edublogs.org/sample-page/
Hi Maria
Welcome to the Teacher Challenge and thanks for sharing a link to your About Page!
Love how you’ve customized this theme. Looks really good! The theme you are using adds the links to the pages to the left sidebar.
I’ve made a quick edit to change your URL to http://teachermasha.edublogs.org/about/ I noticed you’ve mentioned leaving a comment below on your About page and it looks like this theme doesn’t need support comments on pages. You might want to remove that sentence?
Sue Waters
Support Manager
Edublogs | CampusPress
I’ve only got the bones of an About page here: http://goodreads7.edublogs.org/sample-page/
I’m definitely interested in setting up a contact form and will do so soon.
Hi Ms McFadden
Your class blog is really looking lovely! Thanks for sharing a link to your new pages. I’ve quickly edited your About page so it has the URL – http://goodreads7.edublogs.org/about/ The image at the top of the page with your text and that theme really grabs attention!
Your contact page looks good.
Sue Waters
Support Manager
Edublogs | CampusPress
This will probably change as the students begin to post and comment.
http://rigsby.edublogs.org/blog-guidelines/
I love how easy it is to add and change information.
http://rigsby.edublogs.org/about-art-1/
Hi lrigsby1
Thanks for sharing a link to your new pages. They look really good!
I’ve edited the http://rigsby.edublogs.org/blog-guidelines/ a bit to add in some bullet points and to add paragraphs. Hope that helped!
Sue Waters
Support Manager
Edublogs | CampusPress
Here’s the link to my blogging guidelines page: http://sjhsbookclub.edublogs.org/blogging-guidelines/
Here is the link to my about page: http://sjhsbookclub.edublogs.org/sample-page/
Hi Adele
Thanks for sharing a link to your About page and Blogging guidelines. They both look good. I’ve made a couple of small adjustments. I’ve change the URL from http://sjhsbookclub.edublogs.org/sample-page/ to http://sjhsbookclub.edublogs.org/about/ as is is a better URL. I’ve also remove the ability to add comments to the pages as it makes the pages look cleaner.
Sue Waters
Support Manager
Edublogs | CampusPress
Hello Everyone,
Here is the link to my Blogging Guidelines page.
http://learnwithgene.blogspot.com/p/blogging-guidelins.html
Now on to Step 3.