Teacher Challenge Badges
Congratulations on completing the Edublogs Teacher Challenge!
Display your badge with pride on your blog!
You won’t need to crop or resize the badges as they are 200 pixels in width.
Blogging with Students
HTML code for Blogging With Students
<a href="https://teacherchallenge.edublogs.org/blogging-with-students/"><img src="https://teacherchallenge.edublogs.org/files/2014/09/StudentBloggingBadge-22l1j8s.png" alt="Teacher Challenge Blogging with Student 2016" width="200" height="200" class="alignnone size-full wp-image-2614" /></a>
Personal Blogging
HTML code for Personal Blogging
<a href="https://teacherchallenge.edublogs.org/files/2014/09/teach_challenge_badge_2-1bpw0jo.png"><img title="2016 Edublogs Teacher Challenge" alt="2016 Edublogs Teacher Challenge" src="https://teacherchallenge.edublogs.org/files/2014/09/teach_challenge_badge_2-1bpw0jo.png" width="200" height="200" /></a>
Build A PLN
HTML code for PLN
<a href="https://teacherchallenge.edublogs.org/files/2014/09/PLN2014-17qwvxq.png"><img title="2016 Edublogs Teacher Challenge" alt="2016 Edublogs Teacher Challenge" src="https://teacherchallenge.edublogs.org/files/2014/09/PLN2014-17qwvxq.png" width="200" height="200" /></a>
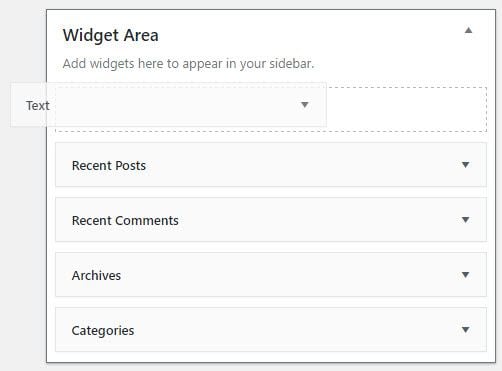
How To Add A Badge
You add your badge to your sidebar as follows:
1. Copy the HTML code for the required badge(s).
2. Go to Appearance > Widgets in your Dashboard.
3. Drag and drop a Text Widget into your sidebar.

4. Now just paste your HTML code into the text widget, then click Save and Close.
The alternative option is to save the Badge onto your computer and add it using an Image widget.