The aim of this eighth activity is to:
- Learn how to embed content from other sites into your posts and pages.
- Embed content into posts.
Embedding Content in Posts
Embedding content like slides, quizzes, polls, videos and story books into posts creates opportunities for reader engagement and interaction not achievable using plain text, images or videos.
Most online tools provide embed code that you can use to embed what you’ve found or created into posts.
Below are examples of embedded content created using online tools:
Animal Quiz on PhotoPeach
Australian Animals on Biteable.
Create Content Using Online Tool
There is a wide range of online tools and apps that you can use to quickly create content which can be embedded into posts.
Many of these tools require an account to be created and some don’t allow the site to be used by a person under 13 years of age. You need to check their Terms of service or privacy page to make sure you are allowed to use the site before creating an account
The following are a few online tools that can be used by students under 13 for you to try:
Photopeach
Photopeach is used for creating slideshows and quizzes. Watch this video to learn how to create a Photopeach slideshow.
Biteable
Biteable online tools that allow you to make animated videos and presentations easily. Watch this video to learn how to make a video using Biteable.
https://youtu.be/PUKWRHhmId4
Embed in Post
Once you’ve created your content using one of the above online tools you embed into a post as follows:
1. Copy the embed code.
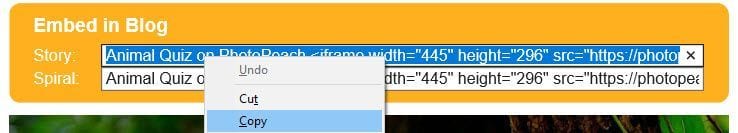
If you created a Photopeach you click on Embed in blog icon when you view your slideshow

then copy the story embed code.

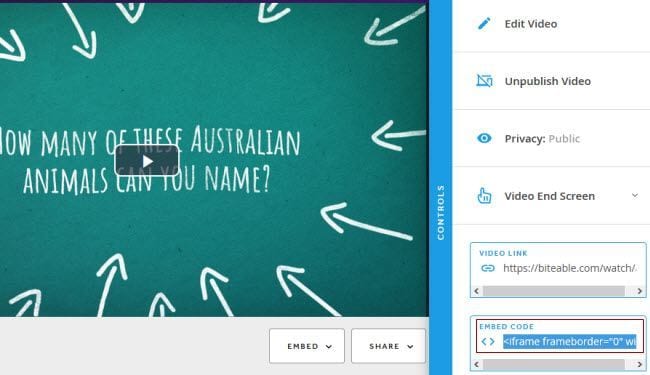
If you created a Biteable video the embed code is located in the Controls panel when you view your video:

2. Go to Posts > Add New

3. Place your cursor where you want the video to appear and then click on the Add Media button.

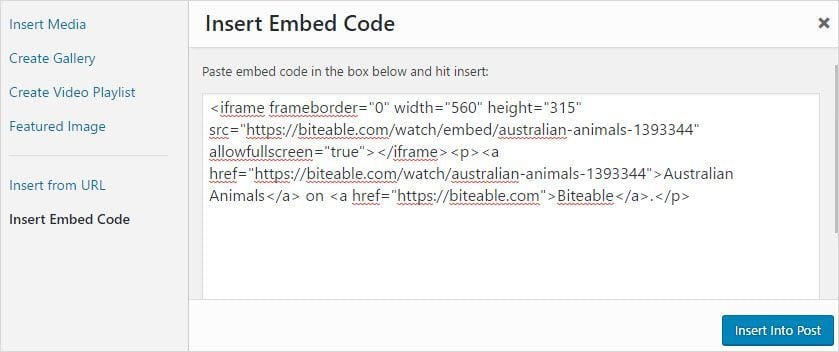
4. In the Add Media window click on the Insert Embed Code tab.

5. Paste the embed code into the Insert Embed code box and click Insert into post.

6. When you have finished writing your post click Publish.
7. You should see your video when you view the published post.
YOUR TASK
Complete one or more of the following tasks:
- Create some content using Photopeach or Biteable (or another web tool), and embed it into a post. You could write about the decisions you made when creating it, write a review of tool or use it to share information with your readers. Check out Thanumi’s review of three websites for creating animated videos and her comment starter video for ideas.
- Leave a comment on this post and tell us how you went embedding content from another website into your post. Remember to leave a link to your post in your comment so we can check how you went embedding content into your post.
Superb.
then get pro
this was super helpful
I wasn’t able embed the Biteable animation I made, but I put it in as a link here: https://lough18.edublogs.org/2021/09/01/official-school-library-reopening/
same
Unable to complete this step; embedding seems to be a pro feature.
I don’t have a Pro account, so I wasn’t able to embed my Photopeach slideshow into my post. I still posted it, though! All you have to do is make sure your Photopeach slideshow is able to be shared with anyone with the link or is public, then insert the link of the slideshow into your post.
I ended up using my slideshow to cover blog updates for my club mates. I’ve done a lot of things to the site recently and I didn’t want to stick them with a huge, typed post to read. Photopeach was perfect for getting to the point and showing the club exactly what I did.
http://rhswriteclub.edublogs.org/2019/02/28/blog-updates-022819-super-short-i-swear/
Hi there,
In case you missed my comment about your Pro account, here it is 🙂
http://studentchallenge.edublogs.org/step-6-add-widgets/#comment-21802
Video made by Biteable embedded into a post.
http://faithinneuro.edublogs.org/2019/02/22/someday/
i couldn’t embed without upgrading but I did add my video from biteable.
I had to upgrade to pro to enable them.
Hopefully you enjoy embedding with your new upgrade!
get pro then