The aim of this fourth activity is to:
- Learn how to add images to your posts and pages.
- Add an image(s) to a post.
Using Images in Posts
Images grab your readers’ attention and encourage them to read your posts.
But you can’t just use any image you like in a blog post.
Laws that apply to the use of copyright material in schools don’t apply to using the material on the Internet. We will discuss copyright and finding images online that you can use in blog posts in the next step in this series.
For this activity, we will focus on learning how to upload photos you’ve taken or created using an app, or an online photo editor tool.
Remember to be Internet savvy. Don’t share personal photos online. Be kind and compassionate. Don’t upload photos that could hurt someone else.
Upload your own photos
Go to Posts > Add New

Add an image block where you want the image to be added.
To add a new block you click on the + icon at the right of an empty block or at the top left and click on the Image icon.

Click on Upload.

Select the photo on your computer that you want to upload and then click Open to start uploading the image.
Remember in this activity you must only upload photos you’ve taken yourself or photos you’ve created using an app or online tool. Don’t use a photo you’ve found online! We will teach you how to find online images you are allowed to use in the next step in this series.

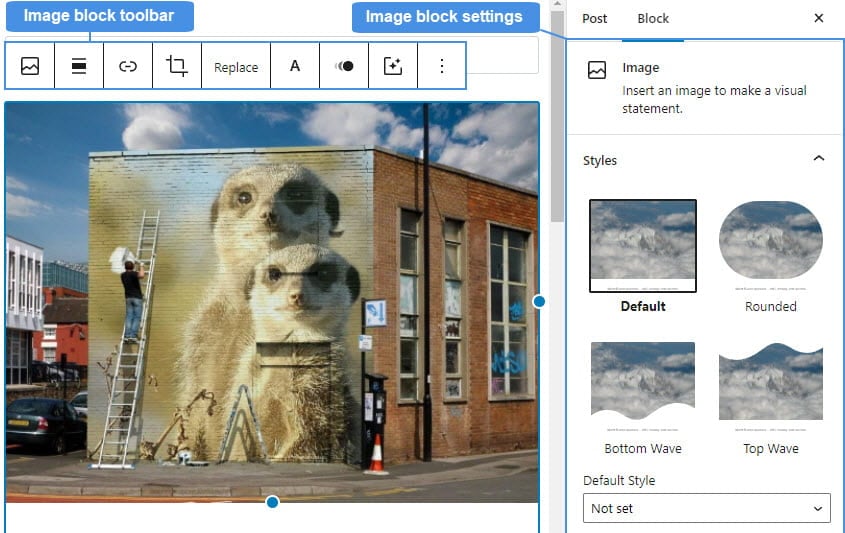
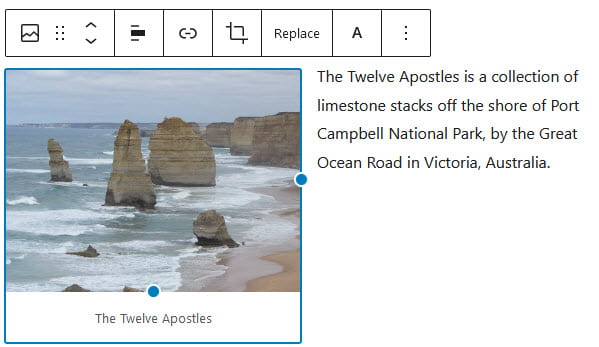
Once the photo has been uploaded you will see options in the image block toolbar and image block settings in the editor sidebar where you can make adjustments to the image.

Click on the Settings icon next to the Publish/Update button if you don’t see the editor sidebar.

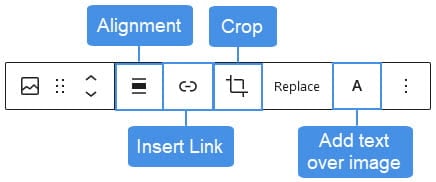
The image block toolbar is used to make changes like aligning the image, linking the image to a website, or cropping the image.

The image block settings include options to:
- Change the style of the image. For example, you can change it rounded, bottom wave, top wave.
- A text field where you can add the Alt Text which is important for people who use screenreaders.
- Change image size.
- Replace Image.
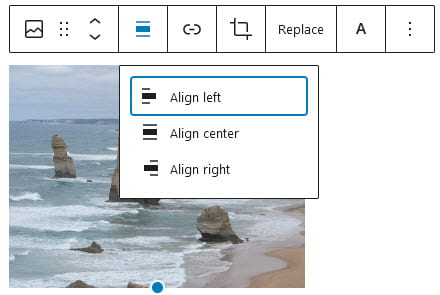
Image Alignment
To align an image within a paragraph you need to insert the image block just above the paragraph block then click on the image block and select left or right alignment.

This merges the image into the paragraph block and the text wraps around the image as you resize the image.

If you want several images to appear side by side you need to add using a gallery block.
Use online tools or apps to create images
There is a range of online tools and apps that can be used to improve images you create or create new and interesting images.
Here’s a list of a few online tools for creating and modifying images:
Here are some examples:



Once you’ve created your new image using one of these online tools you click on the Download button to download it onto your computer and then upload it to a post using an image block.
YOUR TASK
Complete one or more of the following tasks:
- Add a photo you’ve taken to a post and then share a link to your post by leaving a comment so we can see how you went. Ideas for your post could be to write a poem or story about the image.
- Create your own images using an app or an online tool and then include your image in your post. You could create a series of images like I’ve done in this post and then tell your readers which tool you liked the best and why.
- Leave a comment on this post and tell us how you went adding images to your post. Remember to leave a link to your post in your comment so we can have a look at your new post.
i added an avatar maker picture
https://bestpcs.edublogs.org/
Cool
https://toler5711055770.edublogs.org/2023/05/17/prom/ i posted a pic of me and my boyfriend at prom!!
Added a silly little picture that was saved on my computer with the most millennial text I could think of.
https://samuelmartinezzz.edublogs.org/2023/01/12/16/
hi
it was fn choosing pictures
I just downloaded the image and put it on the post
https://mcwilliamsdavon.edublogs.org/2022/09/22/travis/
I used the post to update our students on our classroom library expectations this year.
I downloaded an image from my email and inserted into the post. https://lough18.edublogs.org/2021/09/01/classroom-library-updates/
I copied profile image, then control-Vd it
To add an image I downland one that I sent to my email from my phone and upload the image to my blog.
It was a very detailed tutorial and I think the pictures came in great use.
To add this image, I simply downloaded an image of Serj and Daron standing next to each other in a picture and then uploaded it. Then, using the add media button, I added the picture to the post, gave it a caption, and resized it so that the caption would be all on one single line.
The link to my post:
http://hughesnc14.edublogs.org/2019/04/30/the-first-image/
I created two separate posts for this. For the simple photo post, I used a photo of a charcoal piece I created and wrote a poem based off of it. For the photo creation post, I used a photo I had edited on a website called freeonlinephotoeditor.com and used it in a post of image prompts for the Write Club members. This particular image was a watercolor galaxy I had made a year or two ago, but the editor had enough features that I was able to make it into something completely different. I was actually going to use one of the photo services recommended in this post, but most of them were blocked on my school Chromebook and the others just didn’t work well for me. I thought that Big Huge Labs had potential, but it wouldn’t accept any of the photos I tried to upload, even though they were all photo types the site accepted.
First post: http://rhswriteclub.edublogs.org/2019/02/28/suffocation/
Second post: http://rhswriteclub.edublogs.org/2019/02/28/image-prompts/
(My image on the second post is the first one in the post and is credited with my name. All of the other images on the second post are from Pixabay, as specified in their captions.)
This step was fun. The photo looks really nice on my blog. Creating a photo using Photo Funia looks super cool.
http://faithinneuro.edublogs.org/2019/02/17/ice-cream-social/
I had know idea how you upload a photo. thanks \(^3^)/
I really enjoyed this part of the project. Photography is my hobby so this was great! https://lincolnmiller.edublogs.org
I love how this site is helping me get a great start to my blog
It was easy and i followed all of the directions.
It was cool just used a picture from Football basic nothing really.
http://sequansmith.edublogs.org/2019/01/11/16/
I found it easy & fun knowing how to upload picture & being able to have other write on them.
The online tools for the images were helpful and made editing your photo easy
http://malcolmrose.edublogs.org/
Adding an image to my post was pretty easy and simple to do.
http://skyste25.edublogs.org/2019/01/10/practice-blog/
Adding images was easy and fun to do.
http://brebru2321.edublogs.org/about-page/
it was a little confusing at the start
it was a little confusing at first
I had fun choosing and editing the photos
http://jaylthom8231.edublogs.org/2018/09/30/killmonger/
I had fun choosing and editing the photos
http://jaylthom8231.edublogs.org/2018/09/30/killmonger/
the real one
https://blackfurryandscared.edublogs.org/
It was fun adding pictures to it.
ok