The aim of this sixth activity is to:
- Help you understand how widgets are used on blogs.
- Show you how to add and remove widgets.
- Add some widgets to your sidebar.
What are widgets?
The term widget refers to any tool or content that you add, arrange or remove from the sidebar(s) of your blog — these are the blocks that make up your sidebar.
Widgets On Student Blogs
The most popular widgets on student blogs are listed below:
We’ve embedded a few of these widgets into this post so you can see what they look like.
1. Visitor tracking widgets
Visitor tracking widgets are used to display how many people visit your blog and where they come from. Popular visitor tracking widgets are Flag Counter, ClustrMaps, Revolver Map.
Flag Counter Top Country Widget:

Flag Counter Flag Map Widget:

ClustrMaps Widget:
Revolver Map Widget:
2. Fun widgets
Wonderopolis is used to engage your readers.
3. Recent comments widget
Recent comments widget is used to display your latest comments.
4. Recent posts widget
Recent posts widget is used to display links to your most recent posts.
While there are 100’s of widgets you can add to your blog you need to consider the impact widgets can have on blog design and readers. Noisy widgets can distract readers while some widgets can take up too much space and make posts harder to read.
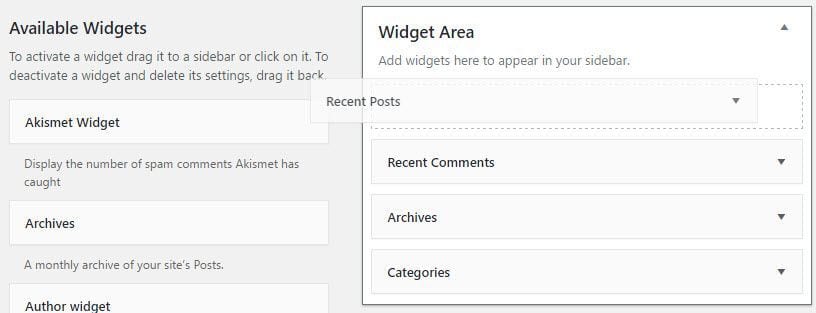
Add A Widget
You add widgets as follows:
Go to Appearance > Widget.

Click on the arrow on the desired Sidebar to open up the sidebar (so you can add the widgets).

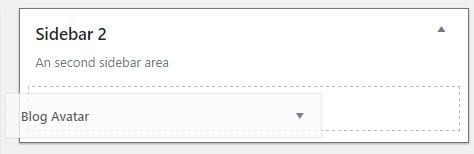
Drag the widget from the Available Widgets into the desired Sidebar.
You drag by clicking on the widget with your left mouse and moving the widget.
Drop the widget when you see a dashed line appear – this indicates the widget is in place.

The widget will automatically open — just configure, click Save, and then Close.
Watch this video to learn more.
Remove Widget
You remove a widget as follows:
Go to Appearance > Widget.

Click on the small arrow on the right-hand side of the widget you want to remove.
Click Delete.
This returns the widget to the Inactive Widget area.

Add Widgets To Your Sidebar
Here is the list of widgets we recommend you have in your sidebar:
- Recent Comments Widget
- Recent Posts Widget
- Category Widget
- Visitor Tracking Widget
The recent comments widget, recent posts widget, and category widget are all default widgets that are added to new blogs. If you’ve removed these widgets from your sidebar you just need to drag them back into the sidebar from the available widget area.

Other default widgets are the archive widget and the meta widget. The archive widget is used to organize your published posts by month. You can keep or remove the archive widget and the meta widget.
Using Embed Code
Any widget you find on the Internet that has embed code can be added to your sidebar by pasting their code into a Custom HTML widget.
Visitor tracking widgets are added by pasting their embed code into a Custom HTML widget. This type of widget is used to display your visitor numbers and their geographical location.
The most popular visitor tracking widgets are:
Each visitor tracking widget displays the visitor data differently which is why some students add more than one type of visitor tracking widget. Refer to our Visitor Tracking Widget post to see the differences between each widget.
For this activity we are going to add a Flag Counter Flag Map Widget as follows:
Go to Flag Counter.
Select Flag Map.

Click on Get Your Flag Counter.

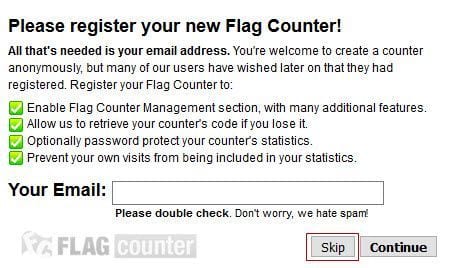
Click Skip on the pop-up window.

Copy the code.

Go to Appearance > Widgets

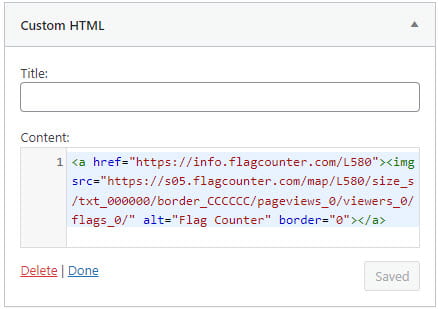
Add a Custom HTML widget to your desired sidebar.
Paste code from Flag Counter into the Custom HTML widget and then click Save.
You should now see your visitor tracking widget in your sidebar.
Your Task
1. Add the recent comments widget, recent posts widget, category widget, and a Flag Counter Flag Map widget to your blog sidebar.
2. Leave a comment on this post or publish a post on your blog to discuss what you learnt about widgets or tell us which other widgets you added to your blog and why. Remember to leave a link to your post in a comment here so we can have a look at your new post.

Nice
i learned how to add widgets and which kind of widgets there are to add, and how they help out everyone
The first few widget were easy but the flag counter would not work
Would’ve been nice to add a flag but couldn’t because I don’t have edublogs pro :/ I added a calendar though so it’s alright I guess.
Learned about widgets and how to add them top my blog
I learned how to add widgets to my blog. This was a skill that had me baffled. I liked the base widgets available. However, it was great to be able to add some on my own with the text widget. The flag counter is so cool, and I really like how my blog is coming along. Here is my blog so far: https://lough18.edublogs.org/
I learned a lot about widgets, and how they work
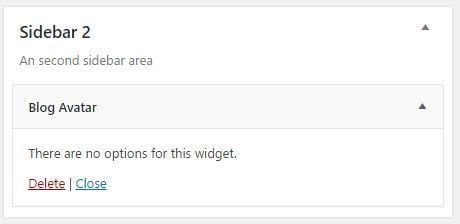
I did not participate in your 2020 classes, but I am trying to add a blog avatar to the sidebar. I used to be able to go to Settings and choose Blog Avatar and upload it there, but Blog Avatar isn’t an option in Settings anymore. Is there a different way to add a blog avatar to the sidebar, or has it been taken out as an option?
Hi Mrs. Nightingale, thank you for your question.
Your User Avatar is uploaded under Users > Your Avatar in your site’s Dashboard. You can read more about how to do this here – https://help.edublogs.org/upload-avatar/#Uploading_your_User_Avatar.
If you need more help with this, please feel free to email support@edublogs.org.
Eugene Brown, Edublogs Support
Hi Sandy, I have added your Blog Avatar, you should now be able to use it in your sidebar 🙂 The User Avatar is displayed on comments you publish and is the more common avatar you would use, while the Blog Avatar is used in your sidebar or when using My Class with students and wanted to display an avatar next to their name in the Class blog widget.
While I did add the recent comments widget and kept the category widget (it was a default in my theme), I did not add the recent posts widget or the Flag Counter widget. The front page of my blog is the blogroll, so adding the recent posts widget would be redundant. Also, even if I had a Pro account to add the embed code of the Flag Counter, I wouldn’t add it anyway. My blog has several privacy restrictions that would make the Flag Counter useless. Why add a widget that merely confirms the fact that the only people using your blog are at your own high school?
What I added instead were the Search Bar and the Post Activity widgets. Since my blog has reached over 125 posts at this point, I figured it would be useful for people to use a search bar to find older posts instead of having to spend several minutes of site navigation. As for the Post Activity widget, I figured it might be nice to see what days people are most active with their blog posts.
Again, I don’t have a Pro account. So, I was not able to add any widgets from the list of over 40 widgets provided in the Task List of this post.
http://rhswriteclub.edublogs.org/
Hi there,
You’re doing a great job with the course! I made your blog Pro for one month and when you finish the course we can extend that for 12 months. You will be able to try embedding now.
I’m enjoying all your reflective comments!
Kathleen Morris
Edublogs Community Manager
@kathleen_morris
I find this an excellent problem-solving revealing idea.
I added Category widget, and Blogroll widget successfully.
I learned how to add widgets and that they are useful tools to viewers. I added a picture of Lincoln because I am a photographer and that it my forte.
I learned that widgets are very common tools to use on websites so you can navigate it. I added a calendar to my sidebar to see the dates I post. aletapia.edublogs.org
When i tried to put the flag counter widget on my sidebar, it did not work 🙁
I added the calendar widget to show people when i add posts.
http://malcolmrose.edublogs.org/
I chose the recommended along with a calendar to keep track of the date.
http://brebru2321.edublogs.org/
Widgets help decorate my blog. Just because I couldn’t get the clock right, it doesn’t mean I couldn’t get anything else right, And I did, I but a calendar at the bottom, I added some photos and competed my task. *patting myself on the back*
http://jaylthom8231.edublogs.org/
Hi Jayla,
Now your blog has been upgraded to pro, the embed code will work. Try it again and let me know if you have any more trouble!
Pat on the back to you!
Thank you very much