Welcome to the fifth step in our free professional learning series on class and student blogging!
The aim of this step is to:
- Explain how widgets are used on class blogs.
- Introduce you to the commonly used class blog widgets.
- Show you how to change widgets and add widgets to your sidebar.
What are widgets?
The term widget refers to any tool or content that you add, arrange, or remove from the sidebar(s) of your blog — these are the blocks that make up your sidebar.
Back to Top
How widgets are used on class blogs
Widgets are used for a wide range of purposes including to:
- Help students, parents, and visitors find information on the blog — e.g. Search widget, pages widget, category widget
- Track visitors to the blog. Visitor tracking widgets are used to highlight a blog’s global audience. This can be incredibly motivating for students and provides a built in geography lesson — e.g. Flag Counter, ClustrMaps, Revolver Map.
- Increase student engagement — e.g. Pet widget, Wonderopolis
- Provide information to help other classes learn more about your class — e.g. date widgets, date/time widgets
- Share the latest news — e.g. Twitter widget, Dogo Current Events widget (Tip: Many classes have their own class Twitter account and display their tweets using the Twitter widget).
- Share links to helpful resources, student blogs, and other class blogs — e.g. Links widget
- Show an Events Calendar for important dates — e.g. Google Calendar
- Compile book lists — Goodreads bookshelf
- Encourage signing up to email notifications of new posts — e.g. email subscription widget
- Display comments or posts recently posted — e.g. recent comments widget, recent posts widget
- Allow students to safely search for resources on the web — e.g. Photos For Class, KidRex Search Widget.
Widgets and blog design
There are hundreds of different widgets you can add to the sidebar of your blog using embed code in a text widget but when adding any widget you need to think about the design of your blog. Widgets can be noisy, take up a lot of space, and may distract readers.
When adding widgets think about whether it adds to your blog OR does it distract readers from your posts? You need to have a balance between widgets and your blog content; you want people to read your posts!
Back to Top
How to add widgets
Adding a widget is as simple as follows:
1. Go to Appearance > Widget.

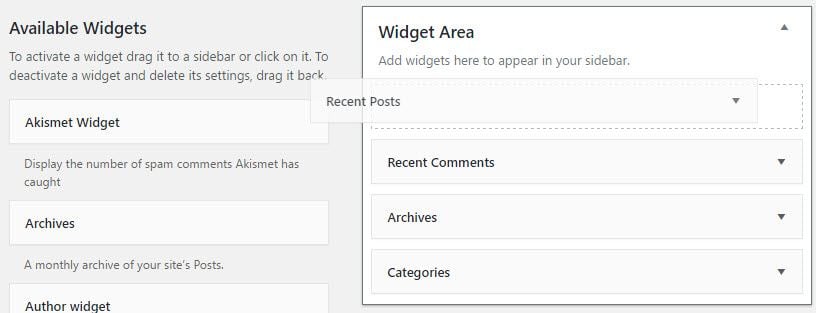
2. Click on the arrow on the desired Sidebar to open up the sidebar (so you can add the widgets).
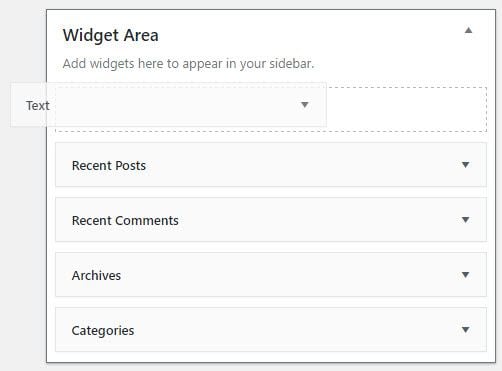
3. Drag the widget from the Available Widgets into the desired Sidebar.
You drag by clicking on the widget with your left mouse button and moving the widget.
4. Drop the widget when you see a dashed line appear –- this indicates the widget is in place.

5. The widget will automatically open — just configure, click Save, and then Close.
Widget Video tutorial
How to remove widgets
Removing a widget is as simple as:
1. Go to Appearance > Widget.

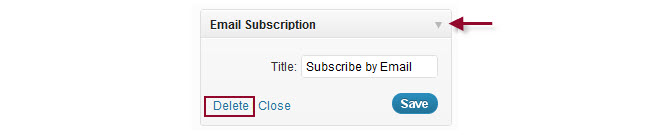
2. Click on the small arrow on the right hand side of the widget you want to remove.
3. Click Delete.
This returns the widget to the Inactive Widget area.

Overview of Available Widgets
Here’s a summary of the main widgets you’ll find in your dashboard and what they are used for:
| Archives | Used to organize your previously published posts by month. Handy for readers who want to browse for older content. To save space on your sidebar, change the configuration to ‘Display as a dropdown’ |
| Blog Avatar | Used to display your blog avatar (uploaded via Settings > Blog Avatar). |
| Calendar | Displays links to your posts by date on a calendar. Can’t be used as an Events calendar. |
| ClustrMaps | A simple widget for quickly adding a ClustrMaps to your blog sidebar. It’s added when the Widget plugin is activated in Plugins. |
| Custom Menu | Allows you to display pages, categories, and custom links with a single widget. To use, you first need to set up your custom menu in Appearance > Menu. |
| Email Subscriptions | A simple widget for adding email subscription to your blog. When readers sign up, they get an email to let them know when you’ve published a new post. |
| Links | Used to display a list of links in your sidebar. It’s commonly used to share your favorite blogs or websites with your readers. |
| Meta | Simple widget for easy log in and log out of your blog, to access your dashboard and to locate your RSS feed. |
| Pages | Displays a list of your pages in the sidebar. Commonly used for themes that don’t have page links in the top navigation. |
| Recent Comments | Displays the most recent comments left on your blog by readers. |
| Recent Posts | Displays the most recent posts you have published. This makes it easier for readers to see what’s new on your blog. |
| Search | Adds a search box to your sidebar that makes it easier for readers to search the contents of your blog. |
| Tag cloud | Displays a cloud of the tags that you’ve assigned to posts. It helps your readers quickly see what topics you write about. |
| Text | Allows you to add text or embed code to your sidebar. This is a very useful widget because you can use it to add content from other sources to your sidebar using their embed code (Note: only available on Pro or CampusPress blogs). |
Some widgets are also added to your widget area when you activate plugins.
Add widgets using embed code in text widgets
The handiest widget you’ll find in your dashboard is the text widget.
You can add any other widgets you find on the internet by pasting their embed code into a text widget in your sidebar.
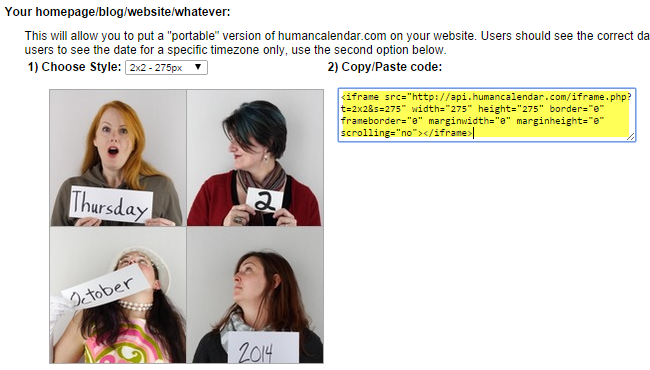
This is how you add widgets from Voki, Flag Counter, Google Calendar and so on!
We’ve added links to popular widgets in our Pinterest cool widgets board. Clicking on a widget takes you to the website where you can grab the embed code.
Adding a widget from another website is as simple as: 1, 2, 3….
1. When on the widget website, copy the embed code for the widget you want to add. Highlight the code with your mouse or press Control A (Command A) to select all.
Then copy by right clicking on your mouse and selecting copy. Or, press Control C (Command C).

2. Go to Appearance > Widgets.

3. Drag a text widget into your sidebar.
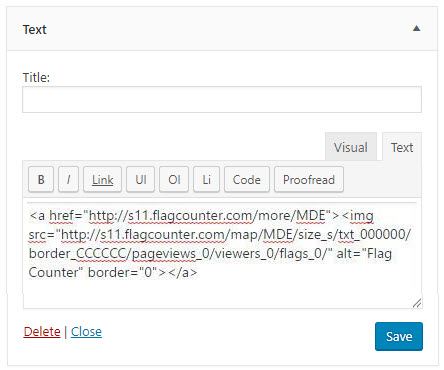
4. Click on the text tab in a text widget in your sidebar.

5. Paste the embed code into the text widget.
Right click on your mouse and select Paste. Or press Control V (Command V).

5. Click Save and Close.
6. You should now see the widget in your sidebar.
Commonly used visitor tracking widgets
Visitor tracking widgets are popular on class blogs because:
- Knowing you’re writing for a global audience is incredibly motivating for students.
- Realizing people from other countries are reading what’s been written increases students’ interest and excitement. This can motive students to blog.
- It also provides built-in geography lessons — many students constantly check for new visitors and enjoy finding out more about the countries where their visitors are from.
Class blogs often use more than one visitor tracking widget as each widget provides different information about visitors to the blog.

Here’s a quick overview of the most commonly used visitor tracking widgets on class blogs:
| ClustrMaps | ClustrMaps is a thumbnail hit counter map widget that shows the geographical location of all visitors to your blog. Number of visitors from a location is indicated by the relative size of the dot. |
| Flag Counter | Flag Counter widget shows the total number of visitors from each country next to the country’s flag. Every time someone from a new country visits your site, a new flag will be added to your counter. Clicking on the flag counter takes you to your Flag counter page which provides more detailed charts and information about your visitors. |
| Revolver Map | Revolver Map displays all visitor locations and recent hits live and in realtime on a revolving globe of the Earth. A click on the widget opens the live statistics page. |
Read more about how to add these widgets to your sidebar.
Link widgets on class blogs
Links widgets are commonly used on a class blog to provide links to other class blogs, student blogs, and resources— they are designed to help you, your students, and other readers.
Traditionally, the most common type of link widget you’ll hear mentioned is a blogroll. Bloggers commonly use blogrolls to list their favorite blogs. Blogrolls help readers locate other blogs worth reading — you are saying, “These are some blogs I like which are worth checking out!”
Blogrolls on class blogs are used often used to provide links to student blogs, other class blogs they interact with, or resources.
Please note:
- If you are using the My Class tool, you add links to your student blogs by adding the Class Blogs widget to your sidebar. You don’t have to add each student blog individually.
- You can read about managing student blogs using My Class here!
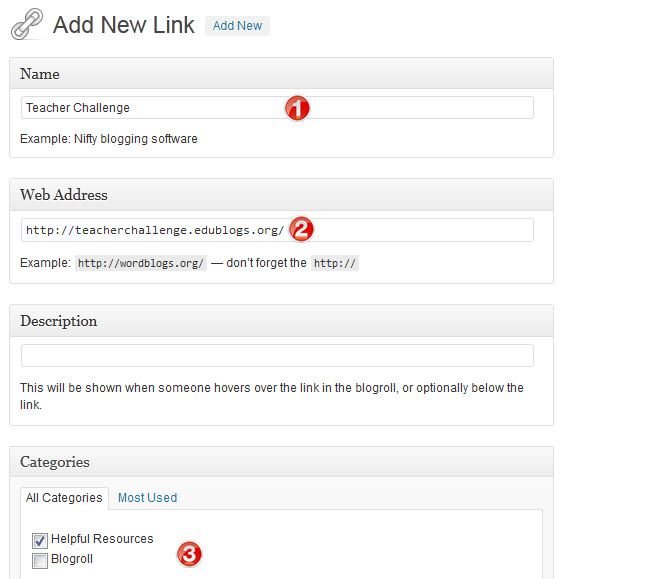
Here is how you create links to websites or blogs:
1. Go to Links > Add New.

2. Add the name of the website or blog to the Name Module.
3. Add the URL to the Web Address module.
Best option is to copy/paste the URL from the address bar of your web browser as you are less likely to make a mistake.
4. Select Blogroll in the Category Module or create a new Category then click Add Link.
You use different categories if you organize your links in different locations in your sidebars.

Once you’ve created the links, you add them to your sidebar by adding the Links widget (via Appearance > Widgets).
Back to Top
Commonly Asked Widget Questions
Here are some answers to questions the Edublogs support team are frequently asked about.
Back to Top
1. I’m trying to remove a widget and I can’t find it listed in my sidebar in Appearance > Widgets. How do I remove it?
The most common reason why you may have trouble removing a widget, or see two of the same widget on a blog, is some themes hard code widgets into their sidebar. Hard coded widgets can’t be removed.
NotePad Chaos is an example of a theme with hard coded widgets. Pages, Categories, Links and a What is this Place are all coded into the theme.
Back to Top
2. Why don’t the categories I set up in Posts > Category display in my Category widget?
Categories and tags on posts are used to help readers locate information in different ways. When your readers click on a categories link on a post or in your sidebar, it loads a page with all posts that use that category.
Categories won’t display in your category widget until the category has been assigned to a published post.
Back to Top
3. Why are some tags in my tag cloud widget larger than others?
When your readers click on a tag link on a post or in your sidebar it loads a page with all posts that use that tag.
The larger the size of the word in the tag cloud, the more published posts that have been tagged using that term.
The Tag Cloud widget displays a list of your top 45 tags that you’ve assigned to published posts.
Back to Top
4. Why doesn’t my Calendar widget show the correct date?
The calendar widget creates a calendar in your sidebar with clickable links to your blog posts for particular dates. Dates that appear in bold type indicate dates you’ve posted.
It doesn’t let you set up a calendar of events. It’s only used is to display links to your posts by date.
If you want an Events calendar we recommend you add a Google Calendar to your sidebar or embed it into a page.
Alternatively, if you want to add a simple calendar use this Monthly Calendar.
Your Task
We’d like you to add your voice and ideas to our ongoing conversation about student blogging by completing the following:
- Try adding some of the widgets to your class blog. Leave a comment to tell us which of the widgets you added to your class blog and why.
- Read through the most recent comments in reply to this step and leave a response to another person’s comment.
I am extremely excited about the class blogs widgets so I and my students can easily locate each others’ blogs and comment on them!
I added the calendar to help my students easily find posts they may have missed on certain days. I’m planning on having my students blog as their bellwork, so this will help with makeup posts if needed. I could use some help with linking my google classroom calendar once I get closer to the start of the year. I’d like to have my assignment due dates integrated.
Hello
I would use the calendar and have a navigator button that would guide visitors to what they’re looking for
Hello,
The widget that I wanted to use is the calendar. The reason why is so that I can keep my students and parents updated.
Calendar is a wise idea!
Hello,
I will plan to use the Revolver Map to see where in the work people are visiting my blog from and to keep a record of these visitors. I like that I can zoom in and see exactly where people are from.
Maria
I really liked that widget as well. I think it is cool to see where people who visit the blog come from!
There are many wonderful widgets out there, but I selected the FlagCounter widget in hopes that we can connect with some international classrooms this school year!
That was a very good widget, great for classrooms to connect.
I can’t seem to find the “subscribe” widget. Maybe the theme I’ve chosen doesn’t offer it since this particular theme doesn’t have a sidebar option.
First I upgraded to Pro Trial in order to place the revolving globe visitor widget. I love the globe design. As time goes on, I’ll compare it to my likes of the cluster map widget I had used on another blog. I’m not sure if the revolving globe keeps track of the number of visitors. That’s always fun to see the number increase. Students and all visitors can easily see the activity of visitors to the blog site and hopefully their own student blogs too by way of comments left. Very encouraging to keep blogging!
I added the calendar widget because it is a great idea to help my students to stay on track and meet the deadlines that they help decide on when we are in the launch phase of each unit project(s). I also would have liked to add the Google Translate widget, but it is no longer available. We have many parents that would definitely use that particular widget.
Love the calendar widget, and would use that in the future.
I also love the calendar. I believe it is a great way to keep students on track and organized.
I would utilize the recent posts widget often because it would easily help connect the reader to other peoples posts and opinions to create discussion.
I am unable to leave a code without upgradeing
Yes, same here. I decided to pay $7.95 for the trial time period. I have a feeling that the benefits of the annual cost will be worth it. Edublogs is keeping their cost reasonable and I hope it won’t change! Other sites are more pricey (I was a big fan of Kidblog until they became Fanschool). I feel that Edublogs caters to students and teachers very well.
I am using different widgets. My students are fond of viewing their pictures so I think, this widget would be very helpful to catch their attention. I will be uploaring more pictures soon when I am ready to share my site.
https://kamaambong.edublogs.org
I think images make the blog ‘pop’ with color and it is attractive to the reader so therefore they are always a great idea.
I am using a different platform , but added a widget to subscribe/follow the blog. I figure that will make it easier for parents to follow and keep active on the blog.
I used the widget where recent posts, comments, and the calendar are accessible from the side bar. I feel like this is easy to follow. https://emilyscuteri.edublogs.org/2020/02/10/welcome-to-my-class/
Hello Bloggers,
I added the calendar widget and also a widget for parent resources with a link to the website “Reading Rockets.” This website is for parents to support their beginning readers. I always like having a calendar accessible which is why I added the calendar. I also wanted to place to post for parents since they are often looking for ways to support their children. Over time I may add a few more widgets, but I also want to keep my blog “clutter free.”
Clutter free is the way to go! I do that as well just so everything stays less confusing.
I love the calendar widget also. super easy to use
I used the Google widget and I also used the video widget. I chose the google widget so it would be easier for the kids if they needed to look something up. The video I chose is a great little reminder/lesson on how to write sentences.
-Jasmine Mahusain
For the widgets to choose from on the blog, I chose to keep it simple. I really liked adding pictures to the side to show motivation, color, and expression. I also added a google search bar so there is easy access to google a question, definition, or just to learn more about something you found on the blog. Even to learn new information and post it in a comment is a great idea, which is why I chose to put the google search. I also added a calendar and a recent posts widget so my most current will show up on the sides for easy access as well. I think as educators it is important keep it straight to the point. You don’t want to overload your site with distractions. Take a look and see what you think.
http://kennedyclassadventures.edublogs.org/
I like your thinking here. Simple is much better and easier to navigate, technology can be confusing.
-Jasmine Mahusain
I added the Gallery widget. I think that this is a great one to use so that I can have my students artistically express themselves then share it with the rest of us, I love it!
I added several widgets, but the most important one is a Gallery. I want to have a place to showcase my students artwork and have it easily accessible.
I am probably only going to use the Twitter feed widget and the one for the flags of the countries visiting. I prefer a simple layout.
Ive added the tag cloud widget to the hospitality classroom blog. After getting permission from my school i might also add a widget that links to the schools youtube account. Still not sure how i plan to use the blog long term yet but the side bar is a great space to talk to your audience. So, i might post job pathway posters or links to further learning. We’ll see..
I added the translator widget to our class blog and plan to suggest it be required by all of my students. We have so many parents that English is not their first language, the translator will give them the opportunity to add to our community of readers.
I love this idea! Which one did you get? I didn’t see any translators on mine. Many of my students are ESOL and this would be amazing…
Hi Chris, previously you could add a Google Translator widget to your blog. Google no longer provides access to the Google Translator embed code and they now encourage users to translate webpages using their web browsers that support translation natively. It’ll continue to work (for now) for those that had added to their site before the change.
Google continues to break my heart with their changes to services and discontinuing of services.
Sue Waters
From the Edublogs Team
Ms. Dewar,
I really enjoyed your thoughts on the translator widget. I think its so important that we integrate other language because there are so many people who speak different languages.
Katlyn Kennedy
Hi Katlyn,
Google Translator has been discontinued and is only available on existing sites using it (for now!). Google Chrome, for example, now has a popup asking if you would like to see a translated version of the page you are viewing. Glad to see you are enjoying the Teacher Challenge!
I think a translator widget is crucial in classes with ELL students. It’s so important for caregivers to feel part of their student’s education, and being able to access classroom material, conversations, etc. is a great way to foster communication between caregivers and educators.
I like the idea of widgets, but I don’t think I am there yet. I really want a simple, beautiful page, and the widgets kind of clutter the space. At least, that is where I am right now on it. I think, over time, I will add widgets, especially one for my Twitter feed, and booklist.
Hi Laura.
I agree with you. I’m also looking for a clutter free blog. I think the one for a Twitter feed would be a great idea. It wont be too big or flashy.
After reading the information about widgets, I found some interesting ones that I could incorporate in my blog. I really like the map widget, weather widget, time widget, calendar widget, and booklist widget. I like the booklist widget since my area of content is English. I feel like this widget would be a great one to include on my blog. This would be wonderful for students. I think it would be good since they will be reading in English class!
I think I will also be reading the Booklist widget for my ELA middle school classes! It’s just another way to bring the curriculum full circle.
I love the idea of the booklist widget. I may need to pick a theme that makes it possible.
I wanted to add that pet widget just for curiosity but it didn’t work, I think it would be too challenging for students, however, I like the look of the post calendar, it fits my chosen theme, I also added a picture with a quote, I think it’s a nice touch.
I agree, the calendar and quote look fantastic. They match your theme nicely and offer a clean look!
Kathleen 🙂
The pet widget sounds interesting. Calendars are always a good thing. They promote organization. I like the quote on your blog. The picture is also nice. Good job!
I added tag cloud to my page. I think it is a fun visual representation to see the flags of different countries, and for students to get interested in learning more about the flags and places of our visitors.
Sorry that should have read the Flag counter.
Widgets are kind of a challenge – for example, the pet widget. You have to go in and actually edit the size so it will fit on your sidebar. For some people, esp. students, that might be a deterrent to adding fun widgets. Is there some other way, other than editing the size within the code, to resize widgets? Just wondering. I plan on introducing widgets next week – should be a hoot!
I also had difficulties with that pet widget. But I think that students would love it, because it’s fun and you can personalize your pet which was interesting even for me. And good luck with the widgets 🙂
I’d use tag cloud, flag count or revolver, Twitter, and author to help students realize the impact of their efforts and to share in social media to help them understand one of the most important uses of social media.
I agree Manuel, the tag cloud widget is a great way to be able to sort and find posts for me and viewers.
Maria
I use a lot of widgets, specially those who help students find content easily, like Tag clouds, Categories and Archives.
I love widgets and it was fun to see how to use them correctly.
I loved abd appreciated the widget demo blog. It gave me a chance to see some widgets “in action.” I have added the world clock, revolving map (visitor tracker), and the DOGO current events widgets. Each of these will work well for my 6th grade Social Studies class. In our county, 6th graders do the first half of a two part course in world studies (the other half is in 7th grade). We explore Europe, Australia, Canada and Latin America. I think the world clock will appeal to students, as will the revolving globe showing where people are from who are visiting the blog. And current events/news is always a great thing for Social Studies.
I put the school’s activity Google Calendar on my sidebar! I will think of other appropriate widgets with my teacher team.
As a school we use Twitter quite a lot so I started by adding the Twitter widget. At first it consumed the page but I realised I just needed to edit the size and now it is sat neat;y at the bottom of the page. This will be nice because there will be a nice link between both learning journeys.
http://bgpbloggers.edublogs.org/
The first widget I added was “Pet Widget” and I created a guinea pig. I wanted to put it on the right hand side of the blog, near the top, so as as to attract the children’s attention and keep them on the blog for longer. But it didn’t quite fit. It was a little too wide and looked awkward. I didn’t know how to make it narrower. Eventually I placed it at the bottom, in the footer area. It still looks a bit awkward there. But at least it fits. My pupils love animals!
The other widget I added was Wonderopolis. My children always love to read weird facts and unusual records, so I am sure they will lap this up.
http://deanburnep.edublogs.org
It’s looking great. It can sometimes be tricky to get those widgets displaying how you want depending on the code and the them you’ve chosen etc. Wonderopolis is a wonderful too. Their widget is great!
Kathleen
How fun that you added the Pet widget! I think my students would also love Wonderopolis, I’ll have to think about whether or not to add it sometime later. I am all for anything that will keep my kids on the blog longer.
I love your student’s artwork! This evening I added the Wonderopolis widget also. There are so many fun things to explore on the website and I look forward to seeing how my student’s enjoy it.
Good luck on your blog adventure!
Trish
https://mrsdsroadrunners.edublogs.org/
Trish. Thank you so much for your comment on one of my pupil’s postings. He was overwhelmed to receive a comment from the other side of the world. You made a little boy very happy. Thank you.
I’d like to use pet widget too, seems fun from reading your post and others replies to your post.
One way to resize the widget is to actually go into the code and reduce the size (height and width). I did that and now my kitten works well on the side bar. I reduced the size (in the code text box) by 100, first for width (didn’t know there was a height) and then had to go back in and reduce the height by 100 as well. You can see what it looks like here: http://thewriteclass.edublogs.org/ Have fun and just try different numbers to make it fit!
I will have to try this out. It sounds like a fun addition. Thank you for sharing your struggles with it. I now know what to anticipate.
So I finally added two widgets to my blog. The tracking widget caused me a lot of trouble, then I realized you had to have java enabled. We can not use that at school so I switch to a flat map and I finally got it. I feel pretty proud of myself. Hopefully other widgets won’t be as difficult. I was also able to add a video. This is a video I’ve shown during class and it relates to our Genius Hour process. I thought it would be nice to share with any visitors to our site as well.
Well done! It’s a great feeling when you finally figure something out. I’m sure you’ll find adding widgets more straight forward in future.
Kathleen Morris
Edublogs Community Manager
@kathleen_morris
I had a very hard time trying to add some widgets until I found out that the Theme I have chosen didn´t aloud me to add the m in a sidebar, they where hiden and I coud find them clicking on a icon like the one used for “setting” in most movile phones. So I decided to change the theme.
I am npt very happy with the new apareace of my blog but I will keep on working on it.
I am trying now to had an events calendar.
Here is my blog please let me know if it looks good to you
http://ainhoacsdma.edublogs.org/
Hi there,
Sometimes it can be hard to find the theme that works for you! Did you know your blog is password protected? That’s totally fine of course but just wanted to let you know that other participants won’t be able to view it.
Thanks!
Kathleen Morris
Edublogs Community Manager
@kathleen_morris
Oh boy! When I was setting up the site, I thought this might be more secure for our students. Now I see the rewards of opening it up to a wider audience. Can you point me in the right direction to fixing this?
Sure thing! Changing your privacy settings is straightforward. Just go to Settings > Reading in your blog dashboard. Then choose ‘allow search engines to index this site’ OR ‘discourage search engines from indexing this site’. With both options, anyone will be able to view your blog if they have the link but the second option means it won’t show up in Google searches.
There are instructions here or let’s know if you need more guidance with this!
Kathleen
Perfect! Thank you so much. I’ve updated my site. I think everyone can see it now.
Thank you all of this information! I also set mine to password access only, to protect the privacy of my students. Although I think at this point in time, while I am still learning and building, it’ll be beneficial for people to access it.
Hello Ainhoacsdma,
How did you determine that your theme didn’t let you place widgets on the sidebar? Sometimes I had difficulty when I was experimenting with widgets. I don’t know whether it was me or the theme I chose.
Thanks for any insight.
Adding widgets has been a slow process for me as this is my first experience blogging. Since I am utilizing my blog with students, the journey has been a tandem experience for all of us. I have added a couple of widgets, but I feel reluctant to add too many. Even I get distracted by the variety available. My middle school students are clamoring for virtual pets, and avatars: we will see…
https://mrsdsroadrunners.edublogs.org/
I feel your frustration. I am in the same boat. I am setting up the site first, then I will go back with my students and “tweak” it to fit our needs. I see them wanting virtual pets too. And I didn’t even know that was an option.
Yes, I am the same. I put on far too many. But I will wait and see which ones are popular with my pupils and parents, and then prune back a little. But my eyes have been opened to the variety of possible widgets.
My blog is an experiment with goal setting in a dance school. My student will be teens so many fun widgets are not appropriate for what I am aiming at. However the links widget is great as I want to direct them towards dance specific resource sites and the countdown clock is perfect as I am working with SMART goals, including time bound. I am struggling with the calendar, which I want to have to figure out but I am inspired by this calendar on https://mrscrockett.commons.hwdsb.on.ca/events/
For now, I’m just going to keep widgets simple with a search and recent posts. As my blog evolves, I may add more such as a links widget.
I will try adding a widget to the class blog tomorrow. My main worry is the importance of adding them? I am introducing this process to a young age group and worry that this tool will detract from creating blog posts. Will this become their focus, adding or changing widget? Any comments or experiences from people introducing this to a young class (8 and below?) Thanks!
I’m worried about the same thing even with my older students. I don’t want to distract from the content on the blog… I’m looking for comments on that as well.
Hi there,
I did a lot of blogging with grade two students (7/8 yo) in the past. Yes, widgets can become distracting. They can get a little obsessed with finding virtual pets and all sorts of fun things. I love the enthusiasm but I found sometimes you need to have limits in place. Like, tell students they can add one/two fun widgets and a few core ones. And also perhaps come up with guidelines about changing widgets (perhaps no more than once a month etc.). You could have students help you come up with the guidelines so they feel ownership over it all.
Otherwise, you don’t have to have widgets. Some blogs now don’t have sidebars at all (like TheEdublogger.com) and many people prefer to have this cleaner look so the emphasis is placed on the actual posts.
Hope this helps a bit!
Kathleen Morris
Edublogs Community Manager
@kathleen_morris
I added a class blogs widget and a Twitter widget that is attached to our principal’s Twitter page. I attempted to incorporate a class pet, but I didn’t like the way it fit into my template, so I took it out. My students will be attaching their student blogs to our class blogs on Thursday. We’ll see how that goes. If you want to check out how much my principal tweets, you can do that here: http://msshenderson.edublogs.org/
That’s amazing your principal is so active on Twitter. What a great role model. I’m sure the school community loves it. 🙂
I love all of the widgets! I only added two: the email subscription and the revolving globe. The email subscription will be important for parents/guardians to follow the class. The globe is more just for fun to see where the blog is being viewed. Here is the link: http://tselby.edublogs.org/
I think the globe will be fun once we get student blogs attached and moving. I was worried they’d be frustrated by the lack of visits if I attached that widget too soon. You know, it’s all about the likes…lol.
When they are ready, I will use the Class Blogs widget to allow students portfolios to be linked to our WAHS Design main page.