Welcome to the second step in our free professional learning series on class and student blogging!
The tasks can be completed at your own pace and in any order!
The aim of this step is to:
- Help you understand how pages are used on class blogs
- Set up an About page, Guidelines page, and Contact page on your class blog.
Introduction to pages
Pages on blogs are normally used for information that you want to share with your readers but don’t expect to update frequently.
The main things to remember are:
- Pages are best suited for information you rarely update such as your About, Contact, and Blogging Guidelines pages.
- Situations where you want students to discuss a question or topic are better suited to publish as a post and not a page.
- Assignment and homework information is normally best published as posts and not on a page.
- Too many pages can make information harder to manage and find.
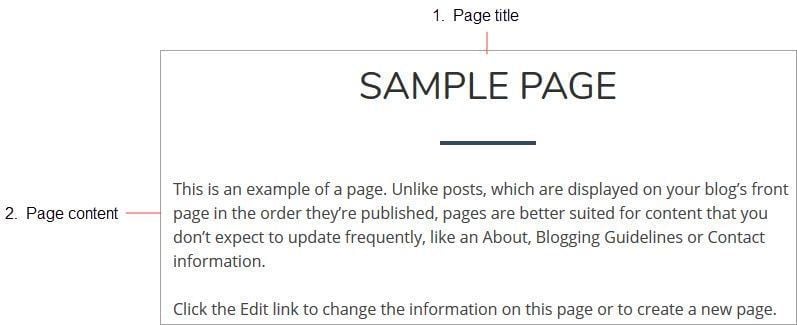
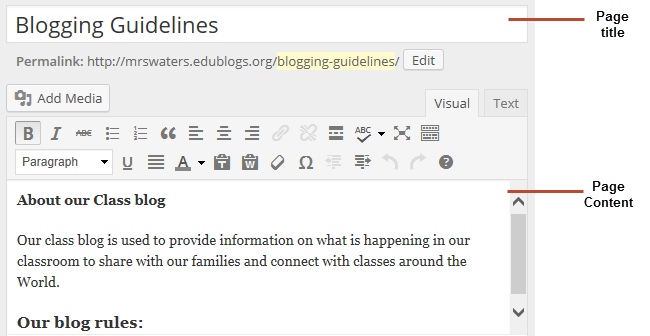
If you look closely at a page you will see it is normally made up of:
- Page title – This tells the reader what the page is about. A page title will often be fairly short as they won’t display properly on your blog otherwise.
- Your page content – This is information you want to share on the page. Like with posts, the content could be a mixture of text, links, images, videos etc.
- Comments – Most themes support comments at the bottom of the page. This allows your readers to add a comment to your page. Comments are disabled on pages by default and can be enabled.

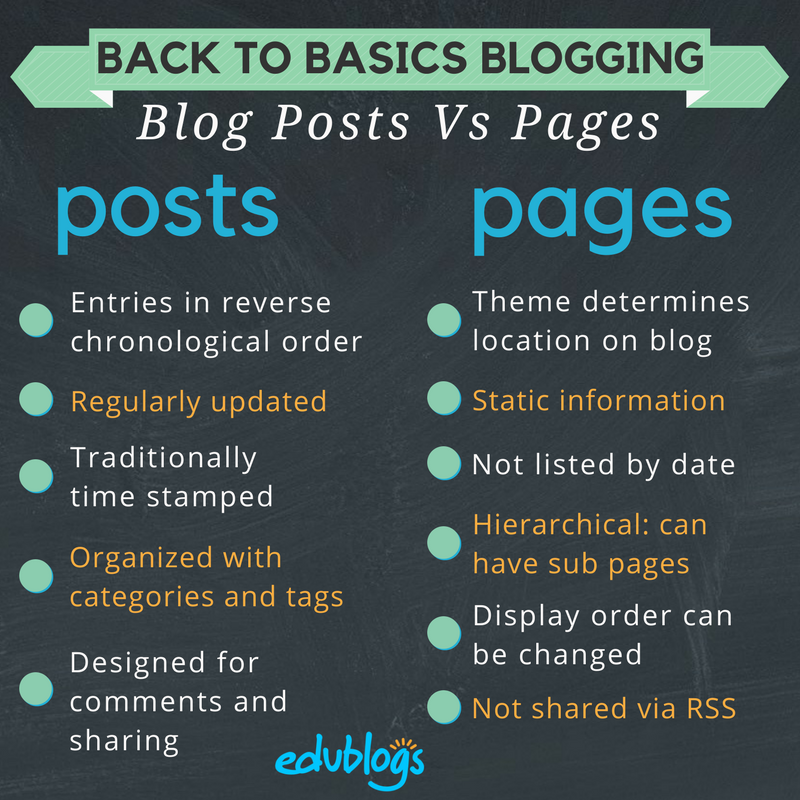
Watch the following video to learn more about the difference between pages and posts.
Here’s a quick visual summary of the differences. We also have a post on The Edublogger that explains the differences between posts and pages further.

Why you need an About page
You never know how someone might find your blog — Google search, Twitter, Facebook, or a link from somewhere else.
One of the first things a new visitor looks for is your ‘About’ page.
The reasons for having an About page on a class blog include:
- To provide information for your students, parents, and families about the purpose of your class blog and how to use it.
- To help your class connect with other classes in other locations and countries.
Here are some ideas on the type of information you might include on your About page:
| For students and parents | To connect with other classes |
|
|
Examples of About pages on Class blogs
Check out the following examples to see how About pages are used on Class blogs:
- Mr. Baldock’s Class (Grade 3)
- Present with Ms. B’s Bloggers (Grade 4) – About us, About our blog, What is a blog? and About Ms. B
- Mrs. McKelvey’s Bloggin’ Frogs (Grade 4)
- Huzzah (Grade 6/7)
- Ms. Eichner’s 7th Grade Social Studies
Create your About page
 All newly created blogs come with a ‘Sample page‘ created.
All newly created blogs come with a ‘Sample page‘ created.
All you need to do is edit the ‘Sample page’ to change it into your About page
Here’s how you create your About page:
1. Go to Pages > All Pages.

2. Hover your mouse over the Sample Page title to bring up the action menus.
3. Now click on Edit.

4. Change the title of your page from Sample Page to About page.
5. Edit the permalink to change it to about.
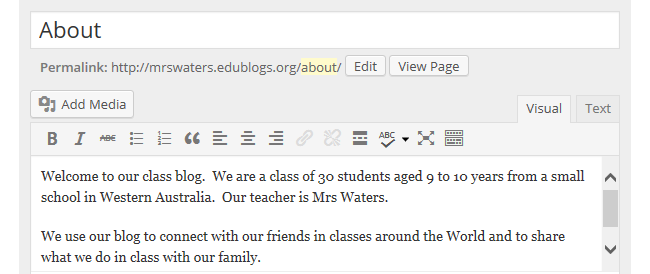
It should now look like this!

6. Now just add your about information and when finished click Update.

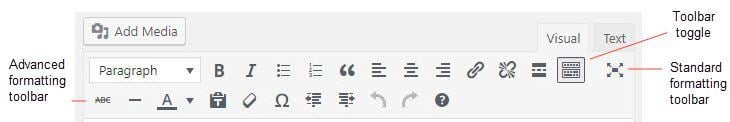
Visual editor overview
The area where you write your pages and posts is by default in Visual Editing mode which uses WYSIWYG (What You See Is What You Get) option for formatting.
It works similar to any word processing software.
Simply write your post, highlight any text you want to format, and then click the appropriate button on the toolbar to add formatting such as bold, italics, or a numbered list.
The Toolbar Toggle icon is used to view the advanced formatting options in the second row including heading styles, underlining, font color, custom characters, undo, redo.
You switch between Visual Editing mode and HTML editing mode by clicking on the Visual or Text tab. Text or HTML editing mode is not something beginner bloggers need to worry about.

Below is a quick video tutorial on the visual editor:
Why have blogging guidelines?
There are two key reasons why guidelines are an essential part of your blog:
- Internet safety
- Ensuring high standards of writing
These apply to students, parents, and all of your blog visitors.
Blogging is an ideal way to teach about internet safety in an authentic and ongoing way. But just because students are blogging and using online tools, doesn’t mean they are automatically learning about appropriate online behaviors. This needs to be modeled, taught, and reinforced.
Read more about using blogging to teach about digital citizenship.
When coming up with your blog guidelines, you will need to consider
- The types of identifying information that is appropriate in posts and/or comments. Consider what your rules will be about the use of last names, images, and personal information.
- What you should and shouldn’t write in posts and comments.
Some guidelines may be specific to your school and your school policies. Be sure to check your school’s policies and make sure they are included — especially when it comes to using student names and photos on a public blog.
Creating your blogging rules and guidelines is something you can do yourself or as a whole class activity. Getting students to be part of a collaborative discussion on guidelines gives students more ownership and a deeper understanding.
Examples of blogging guidelines
Check out the blogging and comments guidelines on the following class blogs for ideas.
Remember: copying and pasting someone else’s work is not okay. If you adapt your blogging guidelines from someone else’s you should mention that and link to their site.
- Huzzah is a grade 6/7 class from Canada
- Kathleen Morris’ created these guidelines for her primary Arts classes
- Dominic Salvucci has set up blogging guidelines for his high school seniors
- SCHS Open Studio is a year 9-12 Ceramics Class in Florida
- Miss Sporn’s Class is a group of year 2 students from South Australia
- The Avery Bunch is a technology class in Massachusetts
- Kim Cofino created these guidelines for classes when teaching in Bangkok
- Mrs. McNally’s Mumblings is a high school English class
Create your blogging guideline page
Once you’ve decided what you want to include in your rules and guidelines it is now just a case of publishing them on your blog as follows:
1. Go to Pages > Add New.

2. Now just give your page a title, add your content and click Publish.

Making contact easy
Those that visit your blog might also have a need to contact you. This makes it easier for parents to contact you and for other classes to connect with you.
Many teachers choose to create an entirely separate “Contact” page to go with the “About” page.
Here are some tips to consider:
- It’s best not to put your email address on your blog. A contact form (using a contact or form plugin) is better as it protects your email address from spammers.
- If you do want to provide your email, use text and something like support (at) edublogs (dot) org or an image of your email address to make it hard for spammers to pull your email address. Here’s an email icon generator you can use.
- Personal phone numbers are probably not something you want to share either — but sharing a school phone number might be appropriate for some people.
Other things to share might include Facebook, Twitter, or other social media profile information. Some of these are also shared by adding widgets to your class blog. We’ll show you how this is done later in this series.
Create your contact page with a contact form
Once you’ve decided what you want to include on your contact page, and if you want to use a contact form, it is just a case of creating a contact page and activating the Formidable Pro plugin.
- Note: To add a contact form you would need a pro subscription. as the Formidable Pro plugin is available for pro blogs only.
- Here’s an example of what the Formidable Pro plugin contact form looks like on Unlocking the Universe.
Here’s how to create a contact page using the Formidable Pro plugin
Note: The Formidable Pro plugin is available for pro blogs only.
1. Go to Plugins > All

2. Activate the Formidable Pro plugin.
3. Go to Formidable > Forms.

4. Click on Add New

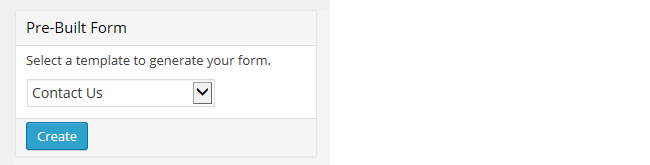
5. Select Contact Us and then Create.

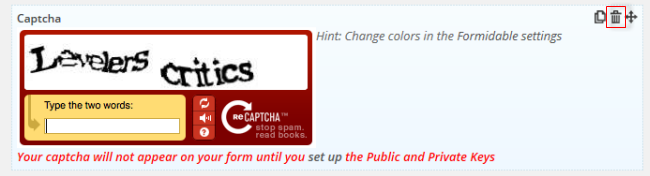
6. Hover your mouse over the Captcha field, now click Trash to delete it.

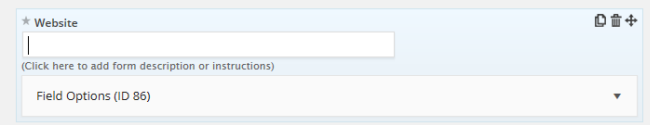
7. Now just edit the contact form to customize it to your needs.
- The * next to a field means this is required information to submit the form.
- Clicking on the * changes it to not required
- Clicking on the Title allows you to edit the name.

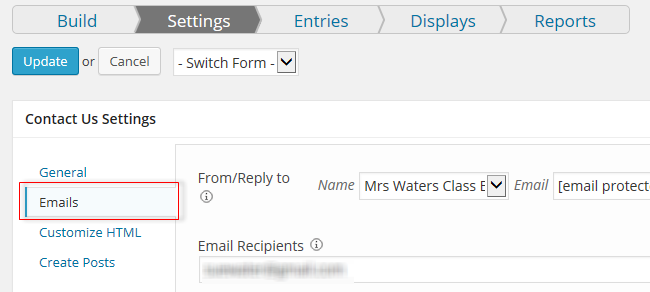
7. You can update the email address by clicking on Settings > Emails.

8. Once you’ve made all changes click Update.
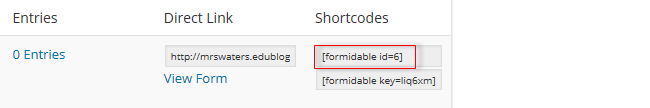
9. Now go back to Formidable > Forms and grab your Contact Us shortcode.

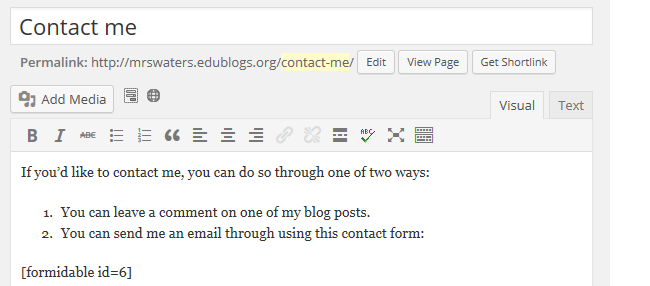
10. Go to Pages > Add New.

11. Add a page title, your content, the Contact Us shortcode and click Publish.
Other types of pages
There are lots of different types of pages you can add to class blogs.
The main things to remember are:
- Pages are best suited for information you rarely update such as your About, Contact, and Blogging Guidelines pages.
- Situations where you want students to discuss a question or topic are better suited to publish as a post and not a page.
- Assignment and homework information is normally best published as posts and not on a page.
- Too many pages can make information harder to manage and find.
We’ll show you how to use posts in Step 3 of our class and student blogging series.
Examples of other types of pages
- How to comment
- Kathleen Morris’ How to leave a quality comment poster
- Mrs. Yollis’ How to comment video
- Alexandra Duarte includes a rubric in her How to comment page.
- Becky Versteeg has a before you comment page for parents
- What is a blog and why we blog
- Mr. Baldock’s Parents/Carers’ page.
- Resource links
- Kelly Cross’ fractions websites and Hour of Code resources
- Class calendar
- Syllabus
- Jurupa Hills High School Photography
- NCS Chemistry and Physics class info and syllabus
- Meet the class — A creative Thinglink by Mr. Rockey’s Westwood with Iford Orchid Class
- Student blogs — SCHS Open Studio (high school ceramics)
- Family contributions — Mrs. Crockett and Miss Dunsiger’s Rousseau’s ELP 1
- Reading reflection — Mr. McCray’s task for students
- Downloadable handouts — Roslyn Green’s Year 7 History
- How to blogging videos — Mr. Ewert’s 7/8 students
Setting up page links
Some themes automatically add a link to pages in their top navigation while on other themes you need to add a pages widget or set up a custom menu to add the page links.
Personally, I prefer to set up my top navigation using a custom menu as links in the top navigation are easier for readers and it allows you to customize the links considerably more.

You’ll find step by step instructions for setting up custom menus here.
Frequently Asked Pages Questions
These are some of questions around pages that we’re commonly asked.
1. How do you enable comments on pages?
Most Edublogs themes support comments on pages and by default comments are disabled on pages.
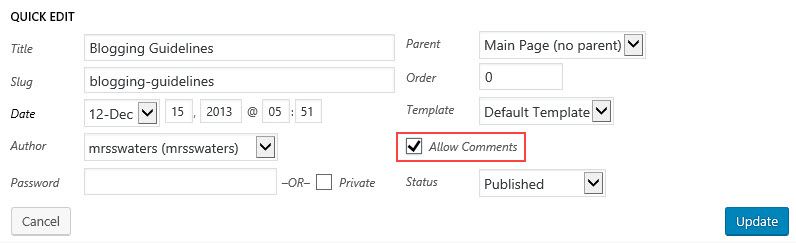
You can enable comments on pages using Quick Edit as follows:
1. Go to Pages > All Pages

2. Locate the post or page you want to enable comments on
3. Hover over its title to bring up its action menu and then click on Quick Edit.

4. Select ‘Allow Comments’ and then click on Update.

2. Why won’t comments display on pages?
Most of our themes support comments on pages however there are a few themes that don’t.
If the theme you are using doesn’t support comments on pages, and you would like this feature, then you will need to use an alternative theme.
3. What does the Nothing Found message on my front page mean?
By default, the front page of your blog is set to display your latest posts.
If you delete the default “Hello World’ post before you publish a new post then your front page will display ‘Nothing Found’, ’404 – Not Found Error’ or something similar depending on the theme you are using.
This message is displayed because there is nothing to display on your front page.

You’ll find step by step instructions on how to fix a Not Found message here.
3. Is it possible to publish posts to different pages on my blog?
We’re often asked if it is possible to add posts to other pages, rather than just the front page of the blog. This is commonly asked by educators who want to use one blog for multiple classes or subjects – check out Mr. Cartlidge’s Science Blog to see how it works.
And yes you can! But it does involve slightly advanced blogging skills. You’ll find step by step instructions for sending posts to different pages here.
Your task
Blogging is about sharing, collaborating, and learning from each other. Here’s your chance to ask a question, comment, and get involved!
Complete the following tasks:
- Create an About Page, How to Comment page, Blogging Guidelines page, or Contact page and then leave a link to your new page so we can have a look at how you went. Remember to refer to the examples we’ve provided for ideas!
- Read through the most recent comments in reply to this post and leave a response to another person’s comment.
Remember to leave a link to your blog in your comment so we can have a look at your new blog!

I created my first Edublog – here is the link https://drmadelinecraig.edublogs.org/
I made a comment, but it said duplicate comment. Not sure what to do when it says that.
Thanks for all of the helpful information and examples. I borrowed the guidelines from the Bloggin’ Frogs class, so thank you. It is a starting point and I am making progress little by little. Now I want to add student blogs. I think I just make a page, but then I don’t know where to go from there.
https://imblerphotography.edublogs.org/sample-page/
https://imblerphotography.edublogs.org/blogging-guidelines/
https://imblerphotography.edublogs.org/contact-us/
Here is my About and Blogging Guidelines Pages:
https://msfishbein.edublogs.org/about/
https://msfishbein.edublogs.org/blogging-guidelines/
Your blog was very well organized and user friendly! I loved how the information could easily be accessed and would be manageable with not needing to keep it super up to date. I loved that it had a balance of text (easy to read), images, and not too many pages. I liked your About Me page because it was enough information to get to know you! ELA is my favorite subject to teach as well! I think for parents and students it would be a wonderful and accessible piece because parents know how to contact you and students know what their homework assignments are. This helps with keeping parents in the loop and students accountable. Very nice blog!
my about page is now completed
I would prefer posts over pages on my blog personally. Posts are more organized. They are organized by categories and tags, they are regularly updated, and they are designed for comments and sharing while pages are not. If I were a fellow teacher visiting my colleague’s blog organized using pages over posts, I probably wouldn’t stay on the blog for a long time.
I agree with posts over pages but I do like the idea of page being a constant on a blog – tried and true!
https://rieska82.edublogs.org/about/about-me/
Hello, Everyone….
https://tashielletam1.edublogs.org/
Your blog is very informative and organized. Students will be able to get to what they need to quickly and easily.
Hello,
Here is my About me page.
Hello, I though your about me page was really cool and informative.
Hello, if you leave your blog link, I could check it out. Here is mine https://studentsofknowledge610.edublogs.org/
Interesting I’m trying myself, yes, test blog
https://getreadytoday.edublogs.org/?s=about+me